 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
7. Веб-сторінки, що реагують на дії користувача
7.1. Введення даних користувачем у форми HTML
Одна з основних відмінностей нової версії HTML (4.0) від попередніх полягає в тому, що тепер веб-сторінка може відстежувати дії користувача і реагувати на них, змінюючи свій вигляд. У цьому розділі ми розглянемо декілька прикладів такої реакції. Проте спочатку давайте розглянемо класичний спосіб взаємодії з користувачем, що з'явився ще в попередніх версіях мови.
Цей спосіб полягає в побудові так званих форм. Він полягає в тому, що на веб-сторінку виводиться, наприклад, декілька текстових полів, куди користувач може ввести який-небудь текст, а потім за допомогою спеціальної кнопки відправити його серверу. Замість введення тексту користувачеві може бути запропоновано вибрати декілька пунктів із заготовленого списку або відзначити прапорцями потрібні пункти і т.п. Така взаємодія з користувачем вельми умовно - адже інформація, кото рую він ввів і відправив, все одно обробляється на стороні сервера.
Отримання інформації від користувача
Як приклад давайте розглянемо сторінку для відгуків клієнтів про послуги гіпотетичної фірми “Ледар”. Це, звичайно, буде не зовсім те, що зазвичай мається на увазі під книгою відгуків на сайті. Просто ми надамо користувачеві можливість ввести інформацію і відправити її на сервер (як вже вона там оброблятиметься, ми зараз розглядати не будемо).
Отже, візьмемо заголовок і праву частину веб-сторінки. Тільки додамо посилання на сторінку “Послуги” і знімемо його з “Книги відгуків
<DIV CLASS="rght">
<DIV CLASS="lnk"><A HREF="main.html">УСЛУГИ
</A>
</DIV> <DIV CLASS="lnk">
<A HREF="prices .html">ЦЕНЫ
</A>
</DIV>
<DIV CLASS="lnk">
<A HREF="forml.html">Форма 3AKA3A
</A>
</DIV>
<DIV CLASS="lnk">
<A HREF="history.html">История
<SPAN STYLE="letter-spacing: -3px; ">KOMПAHИИ
</SPAN>
</A>
</DIV>
<DIV CLASS="lnk">Книга OT3ЫBOB</DIV>
А в ліву частину сторінки давайте помістимо форму. Для цього спочатку додамо спеціальний тег <FORM>, без якого неможливо буде відправити дані на сервер звичайними засобами. Тут нам потрібно буде вказати атрибут METHOD=, за допомогою якого броузер визначає спосіб відправки даних: у вигляді “добавки” до рядка URL (метод get) або у вигляді блоку даних (метод post). Як значення атрибут ACTION= необхідно вказати URL-адреса сервера, куди відправляться дані. Тут можна також вказати адресу електронної пошти (з префіксом mailto:)
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
В конце формы должен стоять закрывающий тег </FORM>. Все, что находится внутри, можно будет сообщить серверу. Для отправки данных формы традиционно используется кнопка с названием Submit (Отправить). Для ее создания можно использовать тег <INPUT> с атрибутом TYPE="submit":
<INPUT TYPE="submit" VALUE="Отправить">
Атрибут VALUE= при цьому визначає напис на кнопці. Якщо його не задати, то на кнопці буде написано Submit. Які ж дані будуть відправлені? Спершу давайте запитаємо у користувача його ім'я, виділивши для цього невелике однорядкове текстове поле, і думку про послуги фірми, для чого виділимо багаторядкове текстове поле.
Поля для введення тексту
Щоб створити однорядкове текстове поле, потрібно також скористатися тегом <INPUT>, але вже з атрибутом TYPE="text". При цьому його ширина задається за допомогою атрибуту SIZE=. Щоб програмі обробки даних (або людині, яка в цих даних розбиратиметься) було зрозуміле, які дані до якого поля відносяться, бажано для кожного поля вказати атрибут NAME=. В даному випадку ми запрошуємо у користувача його ім'я, тому хай значенням цього атрибуту буде слово Ім'я (по-англійськи теж Name):
<INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30">
При цьому атрибут VALUE= визначає, що буде спочатку написане в текстовому полі. Звернете увагу на те, що атрибут SIZE= визначає тільки видиму ширину текстового поля, але зовсім не обмежує кількість символів, що вводяться користувачем. Якщо ж треба ввести таке обмеження, то слід користуватися атрибутом MAXLENGTH=.
- Добре, - скажете ви, - але як користувач дізнається, що від нього потрібно ввести в це поле?
Щоб дати йому “підказку”, можна просто написати її текст перед текстовим полем:
Ваше ім'я: <INPUT TYPE="text" NAME="Name" УАШЕ="Аноним" SIZE="30">
Проте краще скористатися тегом <LABEL>, який був введений в Internet Explorer версії 4. Він гарантує прив'язку влучні до поля введення. У нім потрібно вказати єдиний атрибут FOR=, значення якого повинне містити ім'я поля введення:
<LABEL FOR="Name">Baшe ім'я:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30"><BR>
Тепер давайте створимо багаторядкове текстове поле для введення думки клієнта про послуги фірми. Для цього необхідно використовувати тег <TEXTAREA>. У нім можна за допомогою атрибутів COLS= і ROWS= визначити кількість символів в рядку і число рядків текстового поля:
<TEXTAREA COLS="30" ROWS="4" NAME”"Opinion" STYLE="vertical-align: middle;"></TEXTAREA>
Як бачите, тут ми також визначили атрибут NAME=. А оскільки це текстове поле є багаторядковим, ми застосували ще і стильову властивість vertical-align, щоб “підказка” користувачеві розташувалася по центру (за умовчанням вона розташовується внизу).
Крім того, не забудьте поставити що закриває тег </TEXTAREA>, оскільки все, що знаходиться між тим, що відкриває і закриваючим тегамі, трактуватиметься як вміст текстового поля. Якщо не поставити закриваючий тег, все подальший вміст веб-сторінки опиниться в текстовому полі, причому у вигляді початкового тексту!
Тепер давайте додамо ще одну “традиційну” кнопку, при натисненні на яку всі поля форми очищаються (або набувають початкових значень, визначених атрибутом VALUE=, - в даному випадку при її натисненні в полі Ваше ім'я з'явиться запис Анонім). Таку кнопку можна створити за допомогою тега <INPUT> з атрибутом <TYPE="reset">:
<INPUT TYPE="reset" VALUE ="Очистить форму">
Як і у випадку з кнопкою Submit, значення VALUE= тут визначає напис на кнопці. Якщо цей атрибут не встановлений, на кнопці буде написано: Reset. Давайте подивимося, що v нас виходить в цілому.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Baш отзыв</ТIТLЕ>
<STYLE> BODY { background-color: #D2FFFF;
color: #003737; background-image: url("Images\grad2.jpg");
background-position: right;
background-repeat: repeat-y;
} HI { text-align: center } A:link,A:active,A:visited {
color: #006A6A;
} A:hover { font-weight: bold; text-decoration: none;
} .hdr { position:
absolute;
left: 50px;
top:
10px;
text-align:
center;
font-family:
OdessaScriptFWF, fantasy; font-size: 60px;
font-weight: 900;
width: 90%;
height: 100px;
letter-spacing: 0.05em;
line-height: 100px;
filter: shadows- border:
10px outset #003163;
color: #3163CE; }
.1ft {
position: absolute;
font-size: meduim;
left: 10px;
top: 160px;
width: 160px;
height: 400px;
overflow-x: visible;
} .Ink {
border-width: thick;
border-style: ridge;
margin: 10рх;
padding: 5px;
border-color: #319CFF;
background-image: url("Images\backlnkl.jpg") ; color: red;
text-align: center; }
.Ink A {
text-decoration: none; color: white;
} .logo {
position: absolute;
left: 150; top: 220;
z-index: -5;
} </STYLE>
</HEAD>
<BODY>
<DIV CLASS="hdr">Фиpмa «ЛEHTЯЙ»</DIV>
<DIV CLASS="rght">
<DIV CLASS="lnk">
<A HREF="main.html">УСЛУГИ</A>
</DIV> <DIV CLASS="lnk">
<A HREF="prices .html">ЦЕНЫ</A></DIV>
<DIV CLASS="lnk">
<A HREF="forml .html">ФOPMA 3AKA3A</A> </DIV>
<DIV CLASS="lnk">
<A HREF="history.html">ИСТОРИЯ <SPAN STYLE="letter-spacing: -3рх; ">КОМПАНИИ</SРАN></А>
</DIV>
<DIV CLASS="lnk">KHHГA OT3ЫBOB</DIV>
</DIV> <DIV CLASS="lft">
<Н1>Ваш отзыв с наших услугах</Н1>
<DIV ALIGN="center">
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<LABEL FOR="Name">Bame имя:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30">
<BR>
<LABEL FOR="Opinion">Baшe мнение:</LABEL>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion" STYLE="vertical-align: middle; "></TEXTAREA>
<BR> <INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </FORM> </DIV> </DIV>
<IMG CLASS="logo" SRC="Imqes/logo6.gif" WIDTH="500" HEIGHT="346" BORDER="0">
</BODY>
</HTML>
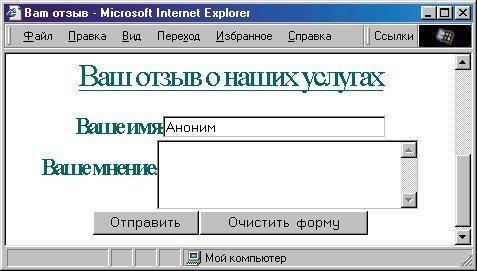
Результат роботи цього коду показаний на мал. 7.1. Як бачите, користувач має можливість ввести своє ім'я і висловити свою думку текстових полів, а натиснувши кнопку Відправити, може послати ці дані серверу.
Списки
В принципі, на цьому розгляд класичної HTML-форми можна б і завершити, але річ у тому, що окрім текстових полів форма може містити ще деякі елементи, які ми поки не розглянули. Тому давайте для прикладу доповнимо нашу форму ще декількома питаннями про користувача - хай він вкаже свій вік, підлогу і інтереси.
Вибір вікової категорії можна організувати у вигляді списку, що розкривається. Для створення такого списку використовується тег <SELECT> . Між ним і що його закриває тегом </SELECT> можна помістити декілька пунктів майбутнього списку. Кожен з них повинен починатися з тега <OPTION> . В даному випадку ми можемо написати так:
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE="10">менее 20
<OPTION VALUE="20">20–30
<OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>

Мал. 7.1. Проста форма HTML
При цьому на екрані буде відображений список, що розкривається, з якого користувач може вибрати будь-який з пунктів. Значення атрибуту VALUE= вибраного пункту буде передано на сервер при відправці даних форми.
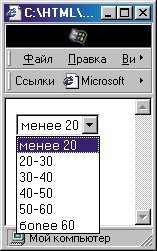
Ви, ймовірно, звернули увагу ще на один атрибут тега <SELECT> - атрибут SIZE=. Тут його значення рівне 1 (до речі, це значення визначене за умовчанням, так що можна було цей атрибут і не указувати). Якщо вказати значення, більше 1, то у вікні броузера замість списку, що розкривається, відобразиться так званий прокручуваний список. На мал. 7.2 приведений приклад прокручуваного списку при атрибуті SIZE="3". Як видно, в даному випадку в списку одночасно відображаються три рядки (число рядків прокручуваного списку, що одночасно відображаються, і визначається за допомогою атрибуту S1ZE=). Якщо ж треба дати користувачеві можливість вибору відразу декількох пунктів із списку, то в теге <SELECT> треба встановити атрибут MULTIPLE=.

Мал. 7.2. Прокручуваний список
Перемикачі
допомогою такого списку можна було б організувати і вибір підлоги, проте давайте застосуємо для цього інший елемент форми - перемикачі. Вони уживаються групами, в яких тільки один перемикач може бути включений одночасно. Кожен з перемикачів створюється за допомогою тега <INPUT> з атрибутом TYPE="radio". У групу будуть об'єднані ті перемикачі, теги яких мають однакові значення атрибуту NAME=. Наприклад, в даному випадку ми можемо написати так:
<LABEL FOR="Sex">Baш пол:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской <INPUT TYPE="radio" NAME="Sex" LABEL="F">Женский
Як бачите, значення атрибуту NAME= однаково у обох тегов <INPUT>, тому користувач не зможе вибрати обидва пункти одночасно (при виборі одного з пунктів вибір попереднього відміняється). До речі, в даному прикладі спочатку не вибраний жоден з пунктів. Якщо ж треба, щоб який-небудь пункт був вибраний заздалегідь, то необхідно у відповідному теге <INPUT> встановити атрибут CHECKED, наприклад, от так:
<INPUT TYPE="radio" NAME°"Sex" VALUE="F" СНЕСКЕD>Женский
Установка цього атрибуту відразу у декількох перемикачів однієї групи сенсу не має, оскільки при виводі на екран при цьому буде відмічений тільки останній з них.
Прапорці
Тепер давайте запитаємо користувача про його інтереси. Для цього органі зуєм список з декількох пунктів, які він зможе відзначити флаж камі. Кожен з пунктів такого списку створюється за допомогою все того ж тега <INPUT>, проте тепер у нього повинен бути атрибут TYPE="checkbox". Втім, цей варіант практично нічим не відрізняється від попереднього, крім того, що користувач може вибрати відразу декілька пунктів або навіть все. Наприклад:
<LABEL FOR="Interestsl">Baiim интересы :<BR></LABEL>
<INPUT TYPE="checkbox" NAME="Interestsl" VALUE="Computers">КОМПЬЮТЕРЫ
<INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Cnopт
<INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Иcкyccтво
<INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Hayкa
В даному випадку ми встановили для кожного пункту різні значення атрибуту NAME=, але вони могли б бути і однаковими. Як і в предиду щем випадку, тут можна встановити атрибут CHECKED, щоб відповідний пункт з'явився на екрані заздалегідь відміченим за умовчанням.
Давайте подивимося, що у нас виходить (для економії місця приведемо текст не всієї сторінки, а тільки її лівій частині):
<DIV CLASS="lft"> <Н1>Ваш отзыв о наших услугах</Н1>
<DIV ALIGN="center"> <FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post"> <LABEL FOR="Name">Baшe имя:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30"><BR><BR> <LABEL FOR="Age">Baш возраст:</LABEL>
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE""10">менее 20 <OPTION VALUE="20">20–30 <OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>
<BR><BR>
<LABEL FOR="Sex">Baш noл:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской
<INPUT TYPE="radio" NAME="Sex" VALUE="F">Женский
<BR><BR> <LABEL FOR="Interestsl">Baши интересы:<BR></LABEL>
<INPUT TYPE="checkbox" NAME="Interestsl" VALUE="Computers">Компьютеры
<INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Cnopт
<INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Иcкyccтво
<INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Hayкa
<BR><BR> <LABEL FOR="Opinion">Baшe мнение:</LABEL>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion" STYLE="vertical-align: middle; "></TEXTAREA>
<BR><BR> <INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму">
</FORM>
</DIV>
</DIV>
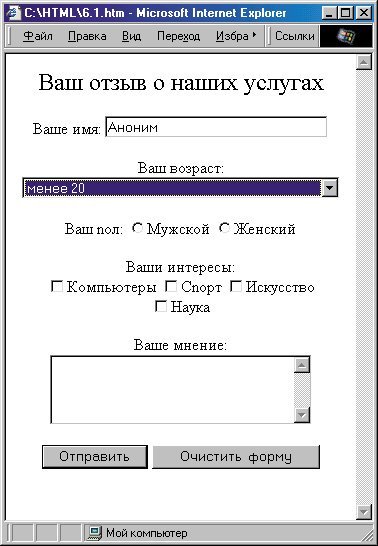
Результат роботи коду показаний на мал. 7.3. Як бачите, ця форма підлозі чилась різноманітнішою завдяки використанню різних типів елі ментів управління для введення даних. Тому вона і виглядає привабливіше.

Мал. 7.3. Форма з елементами управління
Групи елементів форми
Непогано б було ще логічно об'єднати те, що пов'язане з відомостями про користувача, і те, що пов'язане з його думкою. Для такого группірова нія елементів форм в HTML 4.0 був введе тег <FIELDSET> . Все, що нахо дітся між ним і що його закриває тегом </FIELDSET>, буде обведене в рамку і озаглавлене так, як вказано в теге <LEGEND>. Теги <FIELDSET> і <LEGEND> підтримуються поки тільки в Internet Explorer версії 4 і вище, а броузер Netscape почав підтримувати їх тільки в шостій версії. Крім того, елементи <FIELDSET> поки не дуже добре позиціонуються на веб- сторінках. Як ви побачите в наступному прикладі, для коректного цент рірованія їх на сторінці (у Internet Explorer 5) нам довелося помістити всю форму в центровану таблицю і, крім того, окремо центріро вать те, що розташоване між кожною парою тегов <FIELDSET> і </FIELDSET>.
Тег <FIELDSET> можна спожити таким чином:
<FIELDSET Т1ТЬЕ="Сведения про клиенте"> <LEGEND ALIGN="left">Paccкaжитe про ce6я</LEGEND>
Після цього можна помістити декілька елементів форми і поставити що закриває тег </FIELDSET> . У броузере Internet Explorer значення атрибуту TITLE= виводиться як спливаюча підказка при наведенні миші на вміст елементу <FIELDSET> . До речі, це відноситься також і до інших тегам, які можуть мати атрибут TITLE=. Можна, наприклад, встановити його навіть у елементу <BODY> . А то, що знаходиться між тегамі <LEGEND> і </LEGEND>, буде винесено в заголовок рамки.
Аналогічно, давайте створимо рамку для тієї частини форми, в яку користувач вводить свою думку:
<FIELDSET TITLE="Baшe Mнeниe">
<LEGEND ALIGN=left>Baшe Mнeниe</LEGEND>
Тепер давайте надамо користувачеві можливість вибору між введенням думки в текстове поле і вказівкою імені файлу, в якому він ця думка описує. Для вказівки імені файлу, в принципі, підійшло б і звичайне однорядкове текстове поле. Проте воно мало б один недолік: вводити ім'я файлу користувачеві доводилося б тільки уручну.
Цей недолік можна усунути, використовуючи спеціальний тип тега <INPUT> . Якщо в цьому теге встановити атрибут TYPE="file", то користувач побачить на екрані текстове поле для введення імені файлу, а поряд з ним буде розташована кнопка, при натисненні на яку відкриється стандартне вікно вибору файлу. Ім'я вибраного файлу буде автоматично введено в текстове поле. Можна написати, наприклад, так:
<LABEL FOR="Opinion-File">BBennTe имя файла с описанием вашего мнения: </LABEL><BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
Як бачите, за допомогою атрибуту SIZE= тут також можете задати ширину текстового поля.
Давайте подивимося, що у нас виходить в цілому (як і минулого разу, ми приводимо текст тільки для лівої частини сторінки, все остальноє залишається тим самим).
<DIV CLASS="lft"> <Н1>Ваш отзыв о наших услугах</Н1>
<DIV ALIGN="center"> <TABLE WIDTH="75%"><TR><TD>
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<FIELDSET Т1ТLЕ="Сведения о клиенге">
<LEGEND ALIGN="left">Paccжите о ce6e</LEGEND>
<DIV ALIGN="center">
<LABEL FOR="Name">Baшe имя:</LАВЕL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30">
<BR><BR>
<LABEL FOR="Age">Baш возраст :</LABEL>
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE="10">Meнee 20
<OPTION VALUE="20">20–30
<OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>
<BR><BR>
<LABEL FOR="Sex">Baш пол:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской
<INPUT TYPE="radio" NAME="Sex" VALUE="F">Женский
<BR><BR>
<LABEL FOR="Interestsl">Baши интересы:<BR></LABEL>
<INPUT TYPE="checkbox" NAME="Interestsl" VALUE=" Computers ">Kомпьютеры
<INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Cnopт
<INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Иcкyccтво
<INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Hayкa
</DIV> </FIELDSET>
<BR>
<FIELDSET ТIТLЕ="Ваше мнение">
<LEGEND ALIGN="left">Bame мнение</LEGEND>
<DIV ALIGN="center">
<LABEL FОR="Орtion-Fi1е">Введите имя файла с описанием вашего мнения :</LABEL>
<BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
<BR><BR>
<LABEL FOR="Opinion-Text">Или просто выскажите свое мнение прямо здесь: </LABEL>
<BR>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion-Text" STYLE="vertical-align: middle; "></TEXTAREA>
</DIV>
</FIELDSET>
<BR>
<DIV ALIGN="center">
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </DIV>
</FORM> </TD></TR></TABLE> </DIV> </DIV>
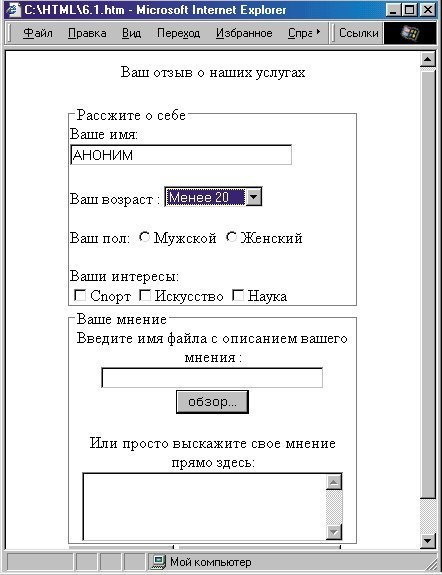
Результат показаний на мал. 7.4. Напис на кнопці вибору файлу залежить від використовуваного броузера, але, як правило, це Огляд або Browse.

Мал. 7.4. Логічне об'єднання елементів форми.
Інші елементи форми
Отже, запам'ятаємо, що тег <INPUT> може використовуватися у формах для створення самих різних елементів управління. Вид елементу залежить від значення атрибуту TYPE= цього тега. Деякі з цих значень ми вже розглянули. Тепер давайте просто перерахуємо ті, що залишилися:
<INPUT TYPE="password">
Такий запис створює текстове поле, в якому введений текст відображається зірочками. Зазвичай такі поля використовуються для введення паролів.
<INPUT TYPE="button">
А такий запис створює кнопку довільного призначення. На відміну від кнопок типу Submit (Відправити) або Reset (Скидання), при натисненні на цю кнопку нічого не відбудеться, якщо не написаний відповідний обробник події (з обробниками подій ми познайомимося в наступному розділі). Тег <lNPUTTYPE="button"> багато в чому аналогічний розглянутому в розділі 3 тегу <BUTTON> . Проте, на відміну від останнього, він не дозволяє відображати на кнопках графіку і інші нестандартні об'єкти. З іншого боку, будучи елементом форми, він доступний для обробки в броузере Netscape 4.
<INPUT TYPE="hidden">
А цього поля на екрані взагалі не буде видно. Зазвичай його використовують для передачі на сервер якої-небудь інформації пояснення (значення цього поля, не дивлячись на його невидимість, все одно передається на сервер).
Отже, закінчимо на цьому “формальну” частину цього розділу і перейдемо до прикладів того, як елементи веб-сторінок можуть реагувати на дії користувача.
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |