 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
|
2.3. Як створити списки на веб-сторінці
Іноді при створенні веб-сторінок буває корисно (а деколи навіть необхідно) якось упорядкувати представлену на них інформацію. У традиційній мові HTML для цього застосовують списки і таблиці. Гнучкіше це можна зробити за допомогою каскадних таблиць стилів, проте сначало ми розглянемо стандартні методи.
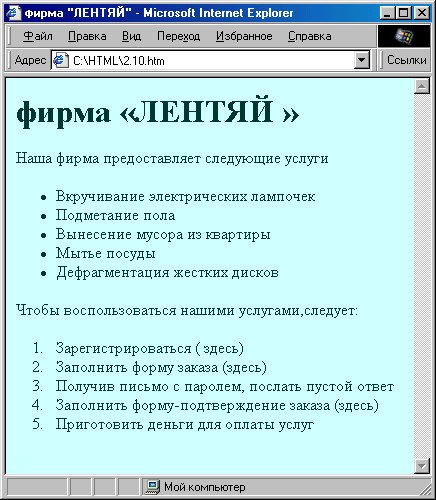
Як перший приклад давайте розглянемо веб-сторінку гіпотетичної фірми “Ледар”. Допустимо, ми спочатку хочемо перерахувати послуги, що надаються, а потім вказати послідовність дій, необхідних для їх замовлення.
Маркіровані і нумеровані списки
Перерахування послуг добре виглядає у вигляді маркірованого списку. Для його організації застосовується тег <UL> . Все, що знаходиться між ним і його відкриваючим тегом ( </UL> ), вважається маркірованим списком. Кожен елемент списку повинен бути при цьому позначений тегом <LI>. Цей тег можна вживати без того, що закриває (хоча можна і з ним). Тобто, можна написати:
<LI>Вкручивание электрических лампочек или
<LI>Вкручивание электрических лампочек</LI>
І те і інше вважатиметься елементом списку, і практично всі броузери інтерпретують ці записи коректно. Кожен елемент маркірованого списку при перегляді наголошуватиметься закрашеним кружком.
Що про стосується перерахування порядку дій для замовлення, то його целесооб- різно організувати у вигляді нумерованого списку. Для цього служить тег <OL>, а елементи списку також позначаються тегом <LI> . І нумеровані, і маркіровані списки в більшості броузеров виділяються невеликим відступом. Отже, давайте подивимося, як може виглядати ця сторіночка.
<HTML>
<HEAD>
<TITLE> фирма "ЛЕНТЯЙ"</TITLE>
</HEAD>
<BODY BGCOLOR="#D2FFFF" TEXT="#003737" LINK="#006A6A"
VLINK="#006A6A" ALINK="#006A6A">
<DIV ALIGN""center"><H1> фирма «ЛЕНТЯЙ «</H1></DIV>
<FONT SIZE="+l">Haшa фирма предоставляет следующие услуги </FONT>
<UL> <li>Вкручивание электрических лампочек
<li>Подметание пола
<li>Вынесение мусора из квартиры
<li>Мытье посуды
<li>Дефрагментация жестких дисков </UL>
<FONT SIZE="+l">Чтобы воспользоваться нашими услугами,следует: </FONT>
<OL>
<li>Зарегистрироваться (<a HRЕF="#reg.html"> здесь</a>)
<li>Заполнить форму заказа
(<a HRЕF="forml.html">здесь</a>)
<li>Получив письмо с паролем, послать пустой ответ
<li>Заполнить форму-подтверждение заказа
(<a HRЕF="form2.html">здесь</a>)
<li>Приготовить деньги для оплаты услуг </OL>
</BODY>
</HTML>

Мал. 2.9. Застосування маркірованого і нумерованого списків
Результат показаний на мал. 2.9. Як бачите, ми тут не вживали той, що закриває тег </LI> . Броузер зазвичай все одно розуміє, де кінчається елемент списку, оскільки після будь-якого елементу стоїть або тег наступного елементу <U>, або тег завершення списку </UL> або </OL>.
Інше питання, що буде, якщо код написаний некоректно: наприклад, вказані теги <LI> без тега списку <OL> або <UL>, або в списку є елементи без тега <LI> ?
Взагалі кажучи, такого допускати не слід, оскільки деякі “строгі” браузери в цьому випадку не відображатимуть практично нічого. Більшість популярних броузеров, правда, спробують догодити навіть авторові сторіночки, що написав такий код. Наприклад, Internet Explorer 5, якщо зустріне теги <LI> без тега початку списку, інтерпретує їх як маркірований ний список, хоч і не виділятиме його відступом, а не помічені тегом <LI> елементи списку залишить без маркера. Проте, повторюю, це з ряду он випадки, що виходять.
Завдяки тому, що списки відображаються з відступом, легко можна організовувати вкладені списки за допомогою тих же тегов. Для цього треба просто почати новий список усередині вже початого. Схема розташування тегов списку при цьому вийде приблизно така:
<UL>
<UL>
<UL>
</UL>
</UL>
</UL>
Зрозуміло, відступи тут позначені тільки для наочності - щоб не переплутати, який закриваючий тег до якого відкриваючому тегу відноситься. Далі, при вкладенні декілька маркірованих списків хоче кожен з них позначити своїм типом маркера. Деякі броузери так і роблять за умовчанням. Наприклад, Internet Explorer елементи першого списку з серії вкладених позначає закрашеним кружком, елементи другого - незакрашеним кружком, а елементи всіх наступних - квадратиком. Проте, по-перше, так поступають не всі броузери, а по-друге, нам може захотітися змінити порядок маркерів. Для явного визначення типу маркера в теге <UL> слід встановити атрибут TYPE=. У нього можуть бути три значення: "disc", "square" і "circle", що означає, відповідно, замальований кружок, квадратик і незамальований кружок.
У теге нумерованого списку <OL> можна встановити атрибут TYPE= для визначення типу нумерації. Якщо не вказано нічого або встановлено значення TYPE="1", то нумерація відбувається звичайними цифрами. Якщо встановити TYPE="I" або "i", то вийде нумерацію римськими цифрами (відповідно, з використанням прописних або рядкових букв).
І, нарешті, для буквених позначень елементів списку встановлюють атрибут TYPE="A" або "а". Крім того, іноді може потрібно почати нумерацію не з одиниці, а з якого-небудь іншого числа. Для цього існує атрибут START=. Наприклад, запис <OL START="43"> викличе нумерацію елементів списку, починаючи з числа 43. Далі підуть елементи з номерами 44, 45 і т.д.
Може виникнути природне питання: а як використовувати інші типи маркерів списків - різноманітні галочки, кольорові кухлі та інші, які ми так часто бачимо в WWW? Дійсно, така можливість є, проте ми розглянемо її декілька пізніше, в розділі Si.3. А поки приведемо приклад веб-сервера-сторіночки фірми “Ледар” з використанням вкладених списків:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<head>
<title>Фирма "ЛЕНТЯЙ"</title>
</head>
<body BGCOLOR="#D2FFFF" TEXT="#003737" LINK="#006A6A"
VLINK="#006A6A" ALINK="#006A6A">
<DIV ALING="center"><H1>Фирма «ЛEHTЯЙ»</H1></DIV>
<FONT SIZE="+l">Haшa фирма предоставляет следующие услуги:
</FONТ>
<UL TYPE="disc">
<LI>Бытовые услуги
<UL TYPE="square">
<LI>Вкручивание электрических лампочек
<LI>Услуги по наведению чистоты
<UL TYPE="circle">
<LI>Подметание пола
<LI>Вынесение мусора из квартиры
<LI>Мытье посуды
</UL>
</UL>
<LI>Приготовление пищи
<LI>Компьютерные услуги
<UL TYPE="square">
<LI>Дефрагментация жестких дисков
<LI>Переустановка Windows
</UL>
</UL>
<FONT SIZE="+1">Для того, чтобы воспользоваться нашими услугами,
следует:</FONT>
<OL>
<LI>Зарегистрироваться
(<A HREF="reg.html">здесь</A>)
<LI>Заполнить форму заказа
(<A HREF="forml.htm1">здесь</А>)
<LI>Пoдтвepдить заказ:
<OL TYPE="I">
<LI>Получив письмо с паролем подтверждения, послать пустой ответ,
нажав "Reply"
<LI>Заполнить форму-подтверждение заказа
(<A HREF="form2.html">здесь</A>)
</OL>
<LI>Приготовить деньги для оплаты услуг
</OL>
</body>
</html>
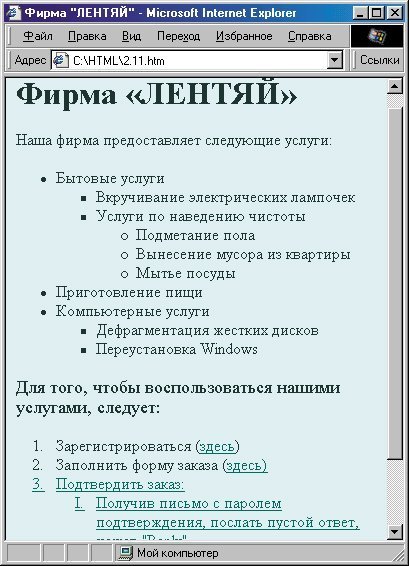
Результат показаний на рис .2.10. Між іншим, за бажання можна змінити вид маркера навіть у окремого елементу списку. Для цього слід встановити атрибут TYPE= у тега <LI> . Проте це не виглядатиме дуже добре, за винятком спеціальних випадків.
Ми поки навмисно не наводимо приклади того, що могло б бути у файлах reg.html, form! .html і form2.html, на яких є посилання в даному прикладі. Списки визначень
Тепер давайте розглянемо абсолютно інший приклад. Допустимо, у нас вже є сайт, на якому використовується досить багато термінів, і ми хочемо зробити окрему сторіночку, що пояснює їх. Давайте спробуємо організувати таку сторіночку-словник, а заразом розглянемо ще один вид HTML-списку. До речі, згодом ми цілком зможемо використовувати цю сторіночку як шаблон для свого словника термінів.
Отже, нам необхідна сторіночка, організована, як словничок. Це означає, що на її початку доцільно розташувати алфавіт, щоб читач, що клацнув на якій-небудь букві, міг негайно потрапити на відповідні

Рис. 2.10. Применение вложенных списков
місце в словнику. Для цього кожна буква алфавіту повинна бути оформлена як гіперпосилання, наприклад:
<A HREF="#BukvaV">B</A>
а у відповідне місце в словнику потрібно не забути поставити відповідний якір, наприклад:
<A NAME="BukvaV">B</A>
Для поліпшення наочного відділення розділу однієї букви від іншої виділимо кожну букву словника найкрупнішим шрифтом, використовуючи тег <Н1>, а також введемо розділову горизонтальну межу. Оскільки словник - річ достатньо офіційна і строга, хай наші горизонтальні роздільники теж приймуть строгий вигляд - для цього досить вирівняти їх не по центру, а по лівому краю, і зробити відносно короткими, наприклад, от так:
<HR ALIGN="left" WIDTH="40%">
До речі, колірну схему потрібно в цьому випадку вибрати теж достатньо строгу. Можна взагалі подати чорні букви на білому фоні, але в нашому прикладі ми вирішили все ж таки трохи пом'якшити контраст.
Крім того, читачеві потрібно надати можливість швидкого переміщення в будь-яке місце словника. Ви скажете, що у нас вже є для цього алфавіт? Але ж він розташований у верхній частині сторінки, а у пошуках описів термінів (окрім декількох перших), користувач неминуче піде по сторіночці вниз і алфавіт йому буде недоступний. Ідеальний випадок, коли алфавіт весь час видно зверху, а поки ухвалимо просте рішення: час від часу (краще всього в кінці кожної буквеної рубрики) поставимо невеликі (у сенсі надруковані дрібним шрифтом) гіперпосилання, ведучі вгору, до алфавіту:
<SMALL><A HREF="#Top">B начало</А></SMALL>
Тепер обговоримо, як організувати пояснення термінів. Для цього в HTML передбачений тег <DL> . Все, що знаходиться між ним і його закриваючою парою </DL>, вважається списком визначень. Усередині цього списку можливе застосування тегов <DT> для виділення самих термінів і <DD> для їх визначень. Теги <DT> і <DD> можуть використовуватися без відповідної закриваючої пари (порівняєте з розглянутим раніше тегом <LI> ). Елементи, позначені як терміни ( <DT> ), виводяться практично без відступу, а елементи, позначені як визначення ( <DD> ), - з досить великим відступом. Ні ті, ні інші елементи не маркіруються.
На наш погляд, добре б ще елементи-терміни виділяти, наприклад напівжирним зображенням. Деякі броузери так і роблять, проте більшість - ні. Тому в нашому прикладі ми самі про всяк випадок піклуємося про це, укладаючи кожен термін між тегамі <В>...</В>.
Отже, приведемо приклад сторіночки-словника термінів. Для економії місця алфавіт тут обривається на букві “Е”. Далі його легко можна продовжити самостійно (а якщо термінів багато, то, можливо, коштує його продовжити в іншому файлі, щоб не примушувати користувача чекати завантаження дуже великого файлу з сервера). Більш того, тут заповнені тільки розділи на букви “А” і “Б”, чого для прикладу цілком достатньо.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Словарь терминов</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html;charset=windows-1251">
</HEAD>
<BODY BGCOLOR="#EAEAEA" TEXT="Black" LINK="#7A3F51" VLINK="#7A3F51" ALINK="#7A3F51">
<H1><A NАМЕ="Тор">Словарь терминов</А></Н1>
<HR ALIGN="left" WIDTH="40%">
<BR>
<А HREF=="#BukvaA">A</A>
<А HREF="#BukvaB">Б</A>
<А HREF="#BukvaV">B</A> <А HREF="#BukvaG">Г</A>
<А HREF="#BukvaD">Д</A> <А HREF="#BukvaE">E</A> </НR>
<HR ALIGN="left" WIDTH="40%">
<H1><A NAME="BukvaA">A</A></H> <DL>
<DT><A NAME="avtentich"><B>ABTEHTИЧECKИЙ КАДАНС</В></А>
<DD>кадансовый оборот, в котором заключительная тоническая гармония предваряется доминантовой
<DT><A NAME="aliquot"><B>AЛИKBOTHЫE СТРУНЫ</В></А>
<DD>резонирующие струны, к которым исполнитель не прикасается во время игры
<DT><A NAME="atakta"><B>ATAKTA</B></A>
<DD>гармоническйй элемент на басу нижнего или верхнего вводного тона
</DL>
<SMALL><A HREF="#Top">B начало</А></SMALL>
<HR ALIGN="left" WIDTH="40%">
<H1><A NAME="BukvaB">B</A></H1> <DL>
<DT><A NAME="bagatel"><B>БАГАТЕЛЬ</B></A>
<DD>небольшая нетрудная для исполнения пьеса
<DT><A NAME="bartok"><B>БAPTOKOBCKOE ПИЦЦИКАТО</В></А>
<DD>сильный щипок струны с последующим ударом струны о гриф
<DT><A NAME="bonang"><B>БOHAHГ</B></A>
<DD>Ha6op из 10-12 гонгов разного размера </DL>
<SMALL><A HREF="#Top">B начало</А></SMALL>
<HR ALIGN="left" WIDTH="40%">
<H1><A NAME="BukvaV">B</A></Hl>
<DL>
</DL>
<SMALL><A HREF=<"#Top">B начало</А></SMALL>
<HR ALIGN="left" WIDTH="40%">
<H1XA NAME=<"#BukvaG">Г</A></H1>
<DL>
</DL> <SMALL><A HREF="#Top">B начало</А></Small>
<HR ALIGN="left" WIDTH="40%">
<H1><A NAME=="#BukvaD">A</A></H1> <DL>
</DL>
<SMALL><A HREF="#Top">B начало</А></Small>
<HR ALIGN="left" WIDTH="40%">
<H1><A NAME="BukvaE">E</A></Hl> <DL>
</DL>
</DL>
<SMALL><A HREF="#Top">B начало</А></Small>
</BODY>
</HTML>
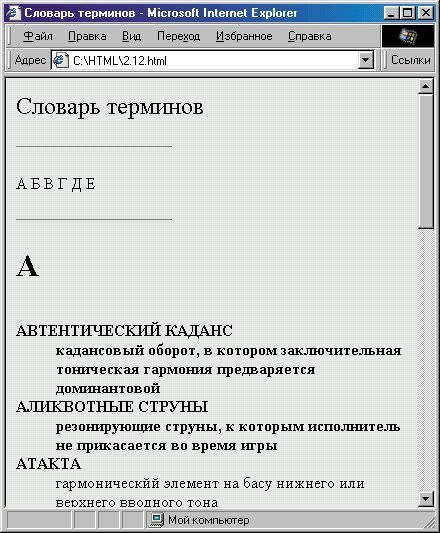
Результат показаний на мал. 2.11. Як бачите, все досить строго і наочно. До речі, звернете увагу на те, що кожен термін ми також оформили як якір. Це зроблено для того, щоб з інших сторінок нашого передбачуваного сайту можна було посилатися безпосередньо на пояснення цього терміну. Наприклад, якщо наш файл-словник термінів називається glossary, html, то в якому-небудь іншому файлі на цьому сайті ми можемо написати приблизно наступне:
...характеризується частим використанням
<А HREF="glossary.html #bartok">6apтоковскoгo пиццикато</А>, а
також прийомів типу постукування по деках і обичайці...
В цьому випадку, користувач, що читає цей текст і сенс терміну бартоковськоє піццикато, що не зрозумів, може клацнути на нім і потрапити в

Мал. 2.11. Використання списку термінів
відповідний розділ словника термінів, причому не абикуди, а точно в те місце, де цей термін пояснюється.
Якщо ви уважно проглянули останній лістинг, то, ймовірно, відмітили ще один рядок, значення якого раніше не пояснювалося:
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=windows-1251">
Тут застосований тег < МЕТА> . Він може, взагалі кажучи, використовуватися для введення різної додаткової інформації: ключових слів, опису
веб-сторінки, вказівки її автора, програми-генератора і т.п. Але в дан- ном випадку цей тег використовується для визначення кодування символів. Оскільки в тексті використовуються російські букви, тобто, символи з ASCII-кодами, великими 128, необхідно вказати, в якому кодуванні ці символи потрібно відображати. Якщо хто не зовсім зрозумів, про що мова, тому можна це місце пропустити, але краще звернутися до відповідної літератури. Більшість броузеров звичайна це роблять автоматично, і крім того, мають вбудовану можливість вибору кодування. Як правило вона знаходиться в меню View (Вигляд). Проте іноді буває корисно вказати кодування в явному вигляді.
В даному випадку ми маємо справу з файлом в кодуванні Windows, тому в якості значення властивості charset вказане "windows-1251". До речі, якщо ви працюєте в іншому кодуванні, наприклад, KOI8, вам слід ввести інше значення - "koi8-r", інакше ця сторіночка буде нечитаною.
На жаль, для явної вказівки кодування
доводиться використовувати такий довгий тег. Правда, багато броузери зараз
починають розуміти і просто вказівка “без зайвих слів”:
<МЕТА CHARSET="windows-1251"> . Проте цей метод не універсальний, тому
для кращої сумісності варто завжди писати довгий рядок, приведений вище.
Кому нравятся порно с большими жопками не проходите мимо. Обязательно посетите порно сайт!
Фарма замена дженерик левитра купить для мужчин
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |