 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
Приклад 5. Прикраса зображення дрібними деталями
Іноді виникає потреба трохи прикрасити наявне зображення, щоб додати йому своєрідний колорит. Розглянемо такий приклад. Погляньте на фотографію. Щоб додати цьому зображенню якийсь “морозний” колорит, непогано прикрасити її передній план узором у вигляді сніжинок. Для цього спробуємо намалювати сніжинку і розкидати її зображення по фотографії, щоб вийшов як би вигляд крізь візерункове скло.
Щоб намалювати сніжинку, створіть новий файл зображення невеликого розміру, наприклад 50х50 пікселов. Тепер візьміть інструмент Лінія (Line Tool). Якщо його немає на панелі інструментів, то знайте, що він альтернативний інструменту Олівець (Pencil Tool) - там його і шукайте. Коли інструмент вибраний, відкрийте службову палітру Опції лінії (Line Options) і задайте в полі Вес (Weight) значення 2 (пік сіла) - це буде ширина наших ліній. Встановите прапорець Згладжування (Anti-alised) і скиньте прапорці Старт (Start) і Кінець (End) в розділі Стрілки як було зроблено в попередньому прикладі, давши команду Правка > Трансформ > Число (Edit > Transform > Numeric), а потім встановивши масштаб, наприклад, 85%. Тепер ще раз виділимо сні жінку і знову виберемо в контекстному меню палітри кистей пункт Задана кисть (Define Brush) - отримаємо другу кисть. Повторимо все це ще раз, і отримаємо третю кисть. Тепер у нас в палітрі кистей є три кисті у вигляді сніжинок різних розмірів.
Встановимо білий колір як основного і спробуємо малювати новими кистями. Для нашого випадку краще всього підійде інструмент Аерограф (Airbrush Tool). Річ у тому, що при малюванні цим інструментом колір буде тим інтенсивніше, чим довше тримається натиснутою кнопка миші. Якщо вибрати з палітри кистей одну з сніжинок і клацнути мишею в будь-якому місці на фотографії, то на місці клацання з'явиться сніжинка. А якщо відпустити кнопку миші не відразу, сніжинка вийде білішою. Так можна, клацаючи по різних місцях фотографії, швидко “розмножити” на ній сніжинку.
До речі, як вправа можна виконати наступне. Двічі клацніть в палітрі кистей на зображенні сніжинки і встановіть параметр Spacing більшим, ніж 100% (наприклад, 125%). Тепер візьміть інструмент Кисть (Brush Tool) і спробуйте просто вести нею по малюнку. За кистю залишатиметься слід у вигляді шлейфу сніжинок. Таким чином, створені кисті можна повною мірою використовувати для малювання. А параметр Spacing задає відстань між об'єктами при “малюванні безперервної лінії”.
Приклад 6. Заливка і заповнення об'єктів текстурамі
В деяких випадках виникає необхідність закрасити деяку область яким-небудь кольором або заповнити її текстурою. Розглянемо невеликий приклад.
Допустимо, у нас є вигляд, зображений на мал. 3.29. Якщо буде потрібно, наприклад, зробити основу на фотографії білосніжне покриття, досить вибрати білий колір як основного, а потім у вибрати інструмент Заливка (Paint Bucket Tool). Клацнувши кілька разів в різних місцях дорогі, зображеною на фотографії, можна отримати наступний результат (мал. 3.30). Як бачите, тут навіть не потрібно турбуватися про попереднє виділення потрібній області, оскільки заливка здійснюється по контуру. Правда, якщо придивитися, то все одно неминуче доведеться видаляти “сміття” (тут це зручно зробити за допомогою інструменту Олівець (Pencil Tool).
Вибравши інструмент для прямокутного виділення, виділите область на газоні так, щоб в неї потрапила тільки трава. Потім дайте команду Має рацію но > Визначити зразок (Edit > Define Pattern). При цьому, неначе, нічого не сталося.

Мал. 3.29. Початковий знімок

Мал. 3.30. Результат заливки
Інструмент Олівець (Pencil Tool) альтернативний інструменту Лінія (Line Tool). Про те, як вибирають альтернативні інструменти (якщо їх немає на панелі інструментів), ви вже знаєте.
Тепер натисніть комбінацію клавіш CTRL+D, щоб зняти виділення.
Виберіть інструмент Візерунковий Штамп (Pattern Stamp Tool). На палітрі кистей виберіть кругле гроно відповідної величини (наприклад, шосту в другому ряду - м'яку кисть діаметром 27 пікселов). Тепер можна, натиснувши кнопку миші, переміщати покажчик по малюнку дорогі - при цьому дорога “заростатиме” травою. В результаті вийде зображення, схоже на представлене на мал. 3.31.
До речі кажучи, можна узяти зразок текстури і з будь-якого іншого зображення. Наприклад, якби було потрібно дорогу на мал. 3.29 залити водою, якої на цій фотографії немає, то досить було б знайти інший пейзаж з водним простором (мал. 3.32), виділити прямокутну область, воду, що містить тільки, і зробити її зразком текстури командою Правка >Визначити зразок (Edit > Define Pattern). Потім можна відкрити файл нашого пейзажу, виділити дорогу за допомогою Чарівної палички (можливо, доведеться клацнути кілька разів, утримуючи клавішу SHIFT), щоб ненароком не налити води, куди не потрібно, і, вибравши інструмент Візерунковий штамп (Pattern Stamp Tool).
Приклад 7. Накладення тексту
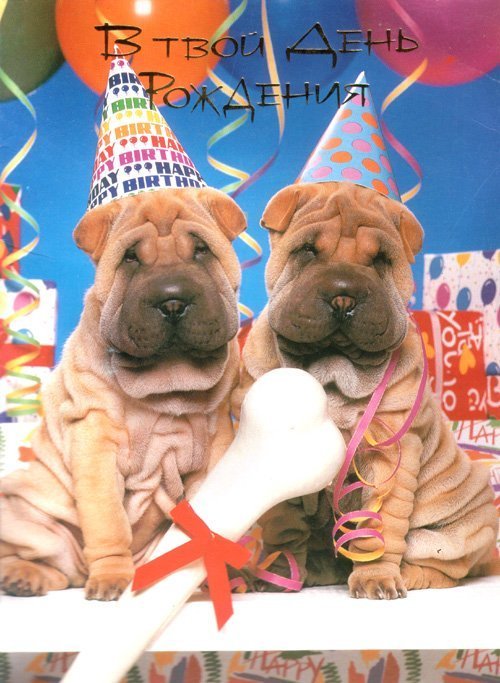
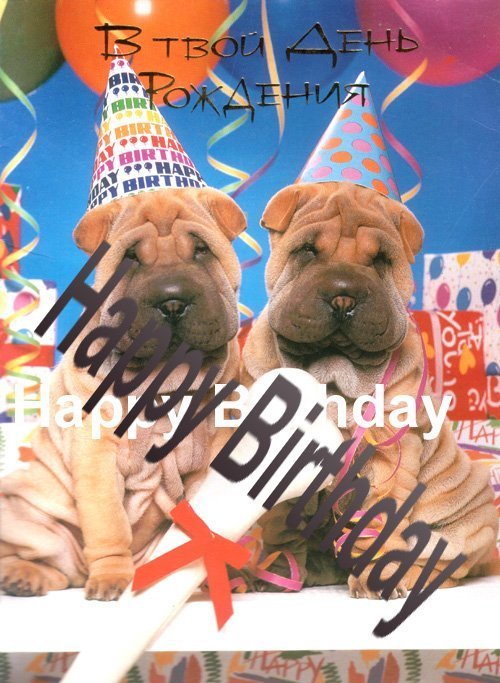
Іноді хочеться вбудувати в зображення текстовий матеріал. Допустимо, ви задумали зробити листівку для дня народження . Логічно розмістити на ній напис “Happy Birfday”. Добре б її розмістити не як потрапило, а уздовж лінії борту моста, щоб не руйнувати композицію.

Мал. 3.31.

Мал. 3.32.
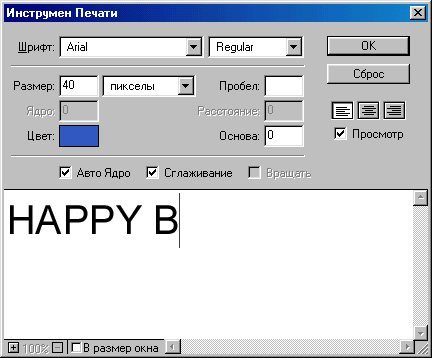
Отже, приступимо. З палітри інструментів виберіть інструмент Текст (Type Tool) і клацніть мишею там, де передбачається почати -текстовое повідомлення. З'явиться вікно введення тексту (мал. 3.33).

Мал. 3.33. Введення тексту в програмі Adobe Photoshop
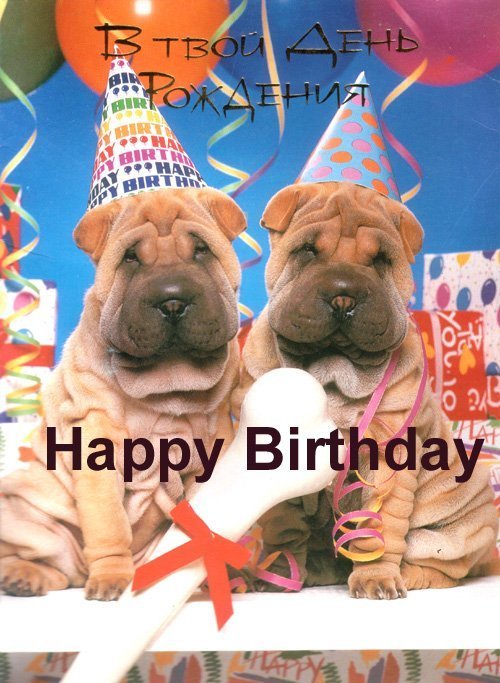
У нім визначимо колір майбутнього тексту Happy Birthday, його розмір (в даному випадку 40 пункту) і шрифт (ми вибрали Regular). Тепер можна в нижню частину вікна вводити сам текст. Під час введення можна спостерігати появу тексту прямо на малюнку. Закінчивши введення, натисніть ОК. Те, що вийшло, представлене на мал. 3.34.
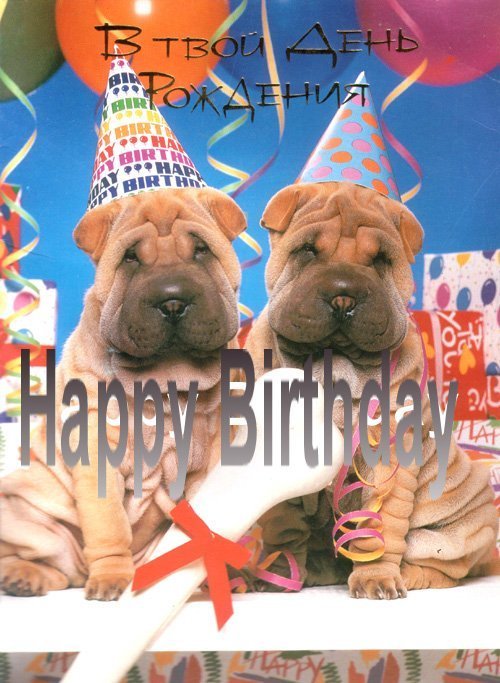
Як бачите, текст не помістився на малюнку. Тому візьмемо інструмент Двигун (Move Tool) і посунемо текст вліво так, щоб він зайняв всю ширину малюнка. Тепер давайте додамо нашому тексту об'ємність. Виберіть з меню Шар (Layer) пункт Ефекти (Effects) і дайте команду Рельєфність (Bevel and Emboss). Трохи набудувавши ефект “на око”, натисніть ОК. Вийде приблизно те, що зображене на рис (далі)

Мал. 3.34. Накладення тексту на фотографію
Для перевороту тексту служить команда Правка >Трансформ > Обертати (Edit >Transform > Rotate). Навколо нашого тексту з'являться маркери, за які його легко повернути, натиснувши кнопку миші і переміщаючи її покажчик. Повернувши текст на потрібний кут, натисніть клавішу ENTER. З'явиться діалогове вікно із запитом, чи треба перетворити зображення. Відповідайте на нього ствердно.
Для більшої природності потрібно нашому тексту додати перспективу. Проте функція Трансформ > Перспектива (Transform > Perspective) недоступна для текстових шарів. Тому доведеться спочатку створити новий шар командою Шар > Новий > Шар (Layer > New > Layer), потім скинути прапорець видимості фонового шару (той, що у вигляді ока на службовій палітрі шарів) і вибрати в меню Шар (Layer) команду Склеїти з видимим (Merge Visible). При цьому наш текстовий шар склеїться з новим шаром, а фон залишиться в окремому шарі. Після цього відновите відображення фону.
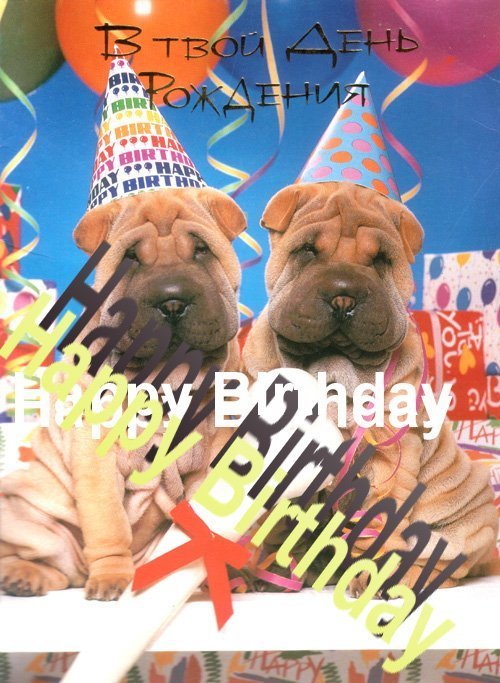
Переконавшись, що виділений наш новий шар, а не фон, можете дати команду Правка > Трансформ > Перспектива (Edit > Transform > Perspective). Перспектівіза-ция, як і обертання, теж виконується нізуально за допомогою маркерів, які з'являються навколо зображення. Після трансформації нам залишиться ще небагато підкоригувати нахил тексту командою Правка > Трансформ > Нахил (Edit> Transform > Skew). В результаті вийде зображення, подібне представленому на мал. 3.35.
Тут все було б добре, але слово “Welcome” вилазить кудись в небо і псує картину. Його необхідне посунути вниз.

Мал. 3.35. Додання тексту рельєфності

Мал. 3.36. Напис з нахилом
Для того, щоб це зробити, скиньте прапорець видимості у шару Фон (Background) і виберіть інструмент багатокутного виділення - тільки з його допомогою (або за допомогою інструменту Ласо) вдасться виділити слово “Welcome”. Виділивши його, поверніть прапорець видимості фоновому шару і за допомогою інструменту Двигун (Move Tool) посуньте виділене слово вниз (мал. 3.37). Тепер наше зображення виглядає цілком пристойно.
Висновок
Завершуючи цей короткий огляд прийомів роботи з програмою Adobe Photoshop, хочеться відмітити, що за його рамками, зрозуміло, залишилися багато можливостей програми, наприклад такі, як фільтри, що дозволяють розмити зображення, зробити його схожими на барельєф або акварель, додати шум і т.п. Проте повний опис можливостей цієї програми виходить за рамки даної книги. Тим, хто зацікавився роботою в Adobe Photoshop, можна порадити звернутися до спеціальної літератури (див., наприклад, М. Стразніцкас. Photoshop 5.5 для підготовки Web-графіки. Учбовий курс. “Пітер”, 2000).

Мал. 3.37 Переміщення виділеної області в одному шарі
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |