 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
|
1.5. Огляд програм для створення веб-сторінок
Прості засоби створення веб-сторінок
У попередньому розділі ми розглянули програми, призначені для проглядання веб-сторінок. Тепер, перш ніж приступити безпосередньо до їх створення, давайте розглянемо, які програми ми зможемо для цього використовувати.
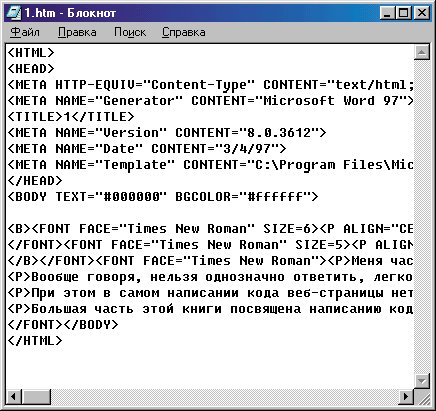
Як вже мовилося вище, веб-сторінки кодуються на мові гіпертекстової розмітки - HTML. Взагалі кажучи, щоб написати HTML-файл, досить мати будь-який текстовий редактор, лише б він умів не додавати в текст свої спеціальні символи. Найпростіший варіант - це редактор Notepad (Блокнот), що входить в стандартне постачання Windows (мал. 1.7). Власне кажучи, це саме те, що потрібне, - проста програма, що зберігає написаний текст саме в тому вигляді, в якому він був введений, і нічого зайвого. (Тим, хто не працює під Windows, як заміна Блокноту підійде майже “все що завгодно”: Edit - для MS-DOS, vi або jed - для Linux, Kedit - для Linux/KDE і т. д.)

Мал. 1.7. Код HTML в текстовому редакторові Блокнот
Проте в дуже простих текстових редакторах типу Блокнота важ HTML-текст доводиться писати уручну, а багатьом хотілося б якусь частину роботи автоматизувати. Враховуючи це бажання, розробники створили спеціалізовані засоби, покликані полегшити працю веб-сервера-програміста (як іноді називають тих, хто пише код HTML, на відміну від веб-дізайнеров, які придумують зовнішній вигляд і іноді навіть намагаються утілити його, використовуючи програми роботи з графікою). Давайте спочатку стисло опишемо декілька простих програм, а потім зупинимося на кращих з них.
Веб-сервер-редактор TextPad
Отже, почнемо. Тим, хто вважає за краще набирати код HTML уручну, але кому не вистачає функціональності Блокнота і подібних до нього програм, можна порадити програму під назвою TextPad, яку можна завантажити, звернувшись за адресою www.textpad.com. Ця програма по суті вельми схожа на Блокнот, проте розробники спеціально передбачили деякі зручності для того, щоб писати код HTML (а також мов Java, З, C++, Perl і ще деяких). Це виражається в тому, що при написанні HTML -документа все теги автоматично підсвічують синім кольором, їх атрибути - темно-синім, а значення атрибутів - зеленим (кольори можна набудувати за власним бажанням, так само, як і шрифт). Це дуже зручно. Наприклад, якщо автор випадково помилиться в імені тега або атрибуту, то воно залишиться чорним, і він відразу зрозуміє, що тут щось не те. Правда, перевірка не є “ інтелектуальною”: програма може спокійно “дозволити” приписати тегу яка-небудь властивість, якої у нього в принципі бути не може (спокійно підсвічує абракадабру типу <BR ALIGN="top"> або </BR> ).
На відміну від Блокнота, TextPad - редактор багатовіконний. У нім можна відкрити відразу декілька документів і працювати, легко перемикаючись між ними за допомогою списку в лівій частині вікна або вкладок в нижній частині.
Веб-сервер-редактор TextPad дозволяє автоматизувати набір багатьох тегов. Якщо не хочеться набирати їх уручну (багато цього не люблять просто через те, що доводиться перемикатися на латинський шрифт), то звернете увагу на ліву нижню частину вікна програми. Там приведений список найбільш поширених HTML-тегов, які можна вставляти в свій основний текст подвійним клацанням миші. Правда, в списку вказані не самі теги, а їх опис. Наприклад, щоб вставити тег <BR>, потрібно вибрати із списку пункт Block > Break Line. Проте до цього швидко звикаєш. Майже всі пункти списку вставляють теги разом з тим, що закриває парним тегом. Наприклад, якщо вибрати пункт Block > Preformatted, в текст автоматично будуть додані теги і <PRE> і </PRE> . Деякі пункти додають відразу цілі блоки-заготовки. Якщо, наприклад, вибрати пункт Table (Таблиця), в текст буде вставлений такий код:
<TABLE ALIGN="left" BORDER=0 CELLSPACING=0 CELLPADDING=0 WIDTH="100%">
<TR ALIGN="left" VALIGN="middle">
<TH></TH>
<TH>?</TH>
<TR ALIGN="left" VALIGN=middle">
<TD> ? </TD>
<TD> ? </TD>
</TABLE>
Значення цих тегов і їх атрибутів ми розглянемо пізніше, а поки звернемо увагу на те, що окрім списку тегов TextPad надає нам також можливість вибирати із списку спеціальні символи (список HTML Characters), а також, якщо буде потрібно, будь-який символ, що управляє, наприклад символи псевдографіки DOS та інші. Ті, хто часто вводять які-небудь послідовності символів, що при написанні веб-сторінок не рідкість, можуть полегшити своє завдання, записавши в TextPad відповідні макроси. Для запису макросу треба натиснути комбінацію клавіш CTRL+SHIFT+R (або вибрати з меню Macros пункт Record). При цьому почнеться запис макросу, тобто все подальші дії запам'ятають. Щоб закінчити запис, треба знову натиснути комбінацію клавіш CTRL+SHIFT+R, після чого привласнити ім'я файлу макросу, а також дати назву для уявлення макросу в меню. Тут можна також дати, якщо потрібно, короткий опис макросу і вказати ім'я його автора. Після натиснення на кнопку ОК назва макросу з'явиться в меню Macros. Вибравши його, можна ввести відразу всю задану послідовність символів.
Для зручності відладки можна встановити прапорець в пункті Line Numbers (Нумерація рядків) в меню View (Вигляд), - в цьому випадку всі рядки тексту будуть пронумеровані. Хочеться відзначити, що якщо в меню Configure (Настройка) включений пункт Word Wrap (Перенос по словах) для автоматичного перенесення кінців довгих рядків у видиму частину екрану, то кожна такий довгий рядок все одно нумеруватиметься одним номером, а не двома або трьома (до речі, така нумерація чомусь недоступна в чудовій програмі Homesite, про яку мова піде нижчим). А якщо в меню View (Вигляд) включити прапорець Visible Spaces (Відображати пропуски), то можна побачити на екрані і “невидимі символи”, такі, як пропуски, символи табуляції та інші.
У програмі TextPad можна легко порівняти два файли, вибравши з меню Tools (Сервіс) пункт Compare Files (Порівняти файли). А якщо є два (або більш) схожі файли, в деяких місцях яких треба внести зміни, зручно використовувати функцію Synchronize Scrolling (Одночасна прокрутка) з меню Configure (Настройка). В цьому випадку можна відкрити відразу декілька файлів, наприклад, вибравши з меню Windows (Вікна) пункт Tile Vertically (Розташувати по вертикалі), і тоді при прокрутці одного з них інші прокручуються синхронно. Серед інших корисних функцій програми TextPad варто відзначити можливість автоматичної зміни клавіатурного регістра командою Edit >
Change Case (Правка > Змінити регістр), автоматичного копіювання в буфер слова або рядка, на якому знаходиться курсор, за допомогою команд Edit ” Cut Other (Правка > Вирізувати) і Edit > Сміттю Other (Правка > Копіювати), а також функцію перевірки орфографії Tools > Spelling (Сервіс > Правопис). І, звичайно, тут присутня можливість проглядання створеного файлу в броузере View > In Web Browser (Вигляд > У броузере).
Веб-сервер-редактор Arachnophilia
Завершивши короткий огляд можливостей програми TextPad, давайте розглянемо іншу програму для написання .HTML-кода - Arachnophilia, яку можна отримати за адресою www.arachnoid.com/arachnophilia.
Як і у попередньому випадку, програма автоматично підсвічує синім кольором теги і атрибути, а значення атрибутів - зеленим, що покращує зорове сприйняття, хоча перевірка правильності тегов і відсутній. Зате якщо випадково забути закрити тег, то все подальший вміст файлу підсвітить бордовим кольором, так що помилка відразу кинеться в очі. У програмі Arachnophilia передбачена автоматизація введення тегов HTML. У нижній частині вікна є кнопки, кожна з яких відкриває відповідну кнопкову панель. На цих панелях розташовані кнопки для швидкого введення тегов. Наприклад, якщо натиснути кнопку Styles (Стилі), то відкриється панель управління, що містить кнопки для введення тегов форматування тексту . Натиснення на будь-яку з них вводить тег або блок-заготівку. Наприклад, після натиснення на кнопку BR в тексті з'явиться тег <BR>, а після натиснення на кнопку HR - з'явиться відразу ціла заготівка: <HR WIDTH="95%" ALIGN=CENTER>.
Натиснення деяких кнопок викликає поява діалогових вікон. Наприклад, натиснувши на кнопку Color (Колір), можна відкрити стандартне діалогове вікно вибору кольору, а за допомогою кнопки TableWiz (Майстер таблиць) відкривають діалогове вікно Table Wizard (Майстер таблиць), засобами якого можна заздалегідь задати кількість рядків і стовпців в таблиці, а також визначити її ширину, колір ліній і деякі інші параметри .
Відмітною особливістю програми є можливість легкого перегляду веб-сторінки в різних броузерах, для чого в меню Preview (Попередній перегляд) передбачений пункт Identify Browser (Вказати Лроузер). Тут можна призначити до шести різних броузеров, в кожному з яких легко відкрити створюваний HTML-файл для перегляду, навіть не зберігаючи його на диску.
Проте найчудовішою властивістю програми, мабуть, є функція Instant View (Негайний перегляд), яка доступна в меню Preview (Попередній перегляд). Якщо вона включена і внутрішній броузер, який також є в програмі, відкритий, то всі зміни, що вносяться до тексту HTML, негайно відображаються на екрані! Правда, в деяких випадках, програма не встигає за введенням даних і зображення у вікні броузера може зникати. Але не хвилюйтеся, а введіть наступний символ, і зображення знову з'явиться.
У програмі Arachnophilia існує безліч додаткових корисних функцій. Наприклад, в меню Selection (Фрагмент) є команда Find/Replace/Count (Поиск/Замена/Пересчет), яка дозволяє швидко знайти або замінити потрібні слова у виділеній області, що часто дуже виручає при створенні веб-сторінок. Команда Tag Delimiters (Обмежувачі тегов) з того ж меню дозволяє перетворити кутові дужки, що є загальноприйнятими обмежувачами тегов HTML, в спеціальні символи < і >, що необхідне, коли треба показати код HTML на самій веб-сторінці. Можна також здійснити зворотне перетворення. У цьому ж меню є команда Strip all HTML tags (Приховати теги HTML), за допомогою якої можна швидко звільнити текст від HTML-тегов, наприклад, для перенесення його в іншу програму. Програма Arachnophilia, до речі кажучи, здатна читати і записувати файли формату RTF(Rich TextFormat). При відкритті RTF-файлу пропонується конвертувати його у формат HTML, але його можна редагувати і в звичайному вигляді.
Цікаво, що програму Arachnophilia 4.0 можна завантажити як в повному вигляді (це настановний файл розміром півтора мегабайти), так і в скороченому (1 Мбайт), якщо в системі встановлені необхідні бібліотеки. Можна також завантажити тільки виконуваний файл, а решта дозагру-жать в міру необхідності.
Веб-редактори типу WYSIWYG
Ми розглянули програми, в яких основний упор при створенні веб-сторінок зроблений на написання HTML-коца. уручну. Проте існують програми, що дозволяють редагувати веб-сторінки як би в режимі WYSIWYG.
Насправді зазвичай з цього нічого хорошого не виходить. Це пов'язано з тим, що автор створює не код, а оформлення сторінки, після чого програма автоматично підбирає для неї код, який відповідає тому, що задумав автор. Зазвичай на сторінці виявляється багато абсолютно зайвого коду. Він може залишатися, наприклад, від відмінених проб, не говорячи вже про те, що програма може сама вставляти коментарі, які тільки уповільнюють завантаження сторінки.
Ефективно управляти оформленням сторінки у такий спосіб теж не вдається. Тому ми довго не затримуватимемося на веб-редакторах, що працюють по прнципу WYSIWYG.
Взагалі кажучи, для редагування HTML-тексту в режимі WYSIWYG можна використовувати навіть такий текстовий процесор, як Microsoft Word. Починаючи з версії MS Word 97 він дозволяє набрати деякий текст, відформатувати його і зберегти у форматі HTML. Якщо будете це робити, не забудьте видалити коментарі...
Редактор Star Office
Могутніші засоби редагування HTML-файлів має в своєму розпорядженні програма StarOffice. Тут при відкритті або створенні HTML- файлу відповідно міняється вміст деяких меню, що дозволяє достатньо ефективно працювати з HTML кодом. Найприємнішим моментом тут, мабуть, є можливість встановити прапорець HTML Source (Початковий код HTML) в меню View (Вигляд), який відключає режим WYSIWYG і дозволяє працювати з початковим HTML-текстом, в якому всі теги і їх атрибути підсвічуються червоним кольором. На свій розсуд можна редагувати як початковий текст, так і результат, що відображається, перемикаючись між режимами командою HTML Source (Початковий код HTML) з меню View (Вигляд). На відміну від інших WYSIWYG-редакторів, StarOffice досить коректно видаляє непотрібні елементи при відміні користувачем яких-небудь дій і не вставляє зайвих коментарів. При цьому він досить активно використовує каскадні таблиці стилів (CSS).
Перед підсвічуванням теги перевіряються на коректність - помилково написані теги червоним кольором не виділяються. Проте треба мати на увазі, що програма не розуміє нових тегов, таких, як <BUTTON>, <LABEL> і ін.
Netscape Composer
Ще одна WYSIWYG-орієнтована програма для редагування .HTML-файлов вбудована в броузер Netscape. Вона називається Netscape Composer значно менше, чим в попередній, проте, оскільки це модуль популярного броузера, її теж використовують активно. Засоби верхньої інструментальної панелі дозволяють вставити у файл зображення (Image), горизонтальну лінію (H.Line), таблицю, гіперпосилання (Link) або якір (Anchor). Нижче розташована невелика панель для управління зображенням шрифту (напівжирне, курсивне, підкреслене), а також його розміром, відступом і виключенням. Тут же можна вибрати колір фону. За допомогою випадних меню доступні ще декілька HTML-елементів.
Не дивлячись на доступність і популярність програми, ми навряд чи можемо порадити використовувати WYSIWYG-редактори типу Netscape Composer для створення веб-сторінок, за винятком яких-небудь дуже простих випадків. Якщо вам неодмінно хочеться візуально відстежувати всі зміни, що вносяться, то встановіть програму Arachnophilia і скористайтеся функцією Instant View.
Відзначимо, що всі розглянуті в цьому
розділі програми розповсюджуються безкоштовно. В принципі, таких засобів, як
TextPad і Arachnophilia, цілком достатньо, щоб відчувати себе комфортно при
створенні веб-сторінок будь-якої складності. Проте деякі розробники пропонують
ще більш просунуті засоби розробки веб-сторінок, прагнучи забезпечити
максимальну зручність для користувача і автоматизацію рутинної роботи. На жаль,
як правило, такі програми вже не безкоштовними, але із-за зручності у
використанні вони теж користуються великою популярністю. Далі ми перейдемо до
розгляду таких “просунутих” засобів створення веб-сторінок.
Вы реально волшебники восстановили мне диплом Вуза без предоплаты
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |