 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
7.5. Динамічна зміна графічних елементів веб-сторінки
Отже, в попередньому розділі ми дізналися, яким чином можна довільно змінювати будь-які текстові елементи на веб-сторінці. А як бути, якщо треба динамічно змінити не текст, а графіку? Допустимо, ми створили декілька красивих графічних кнопок для гіперпосилань і хочемо, щоб при наведенні миші відповідна кнопка змінювала свій вигляд (напри заходів, одсвечивалась), по аналогії з текстовими гіперпосиланнями за наявності певного псевдокласу A:hover.
Підготовка графічних кнопок
Для прикладу модифікуємо сторінку з посиланнями на пошукові машини, яку ми створили в розділі 2. Спочатку проведемо деяку підготовчу роботу, а саме: намалюємо графічні кнопки для гіперпосилань, а також фоновий малюнок для всієї сторінки. Потім визначимо стиль для елементу <BODY>: BODY { text-align: center; background: url("Zmages/back7.jpg"); }
Оскільки весь вміст наший сторінки буде розміщено по її центру, ми визначили стильову властивість text-align: center прямо для основного елі менту сторінки < BODY>. Тепер, щоб заголовок і пояснення текс'1 не “втрачалися” на достатньо строкатому фоні, визначимо для них “бордюри ” і фоновий колір: H1 { border-color: #0063CE;
border-style: groover- border-width: thick;
padding: 5px; background-color: #ACEDFF; width: 16em;
} SPAN { border-color: #FF63CE; border-style: ridge;
border-width: medium; padding: 5px; background-color: #FCEDFF; width: 60%; font-size: 20px;
}
Мається на уваці, що ми укладемо текст пояснення в тег <SPAN> . Tenepь напишемо основний текст сторінки: <BODY>
<Н1>ПОИСКОВЫЕ МАШИНЫ</Н1>
<SPAN>Если вы ищете в Интернате какую-либо информацию, вам помогут следующие сайты:</SPAN>
<BR><BR>
<А HREF="http://www.altavista.corn" TARGET="_blank"> <IMG SRC="Images/altavista.Jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista"></A><BR>
<A HREF="http://www. yahoo, corn" TARGET="_blank"> <IMG SRC="Images/yahoo.jpg" WIDTH="147" HEIGHT="40" BORDER="0" ALT="Yahoo!"></A><BR>
<A HREF="http://www.aport.ru" TARGET="_blank"> <IMG SRC="Images/aport.jpg" WIDTH="135" HEIGHT="40" BORDER="0" ALT="AnopT"></A><BR>
<A HREF="http://www.yandex.ru" TARGET="_blank"> <IMG SRC="Images/yandex.jpg" WIDTH="129" HEIGHT="40" BORDER="0" ALT="Яndex"></A>
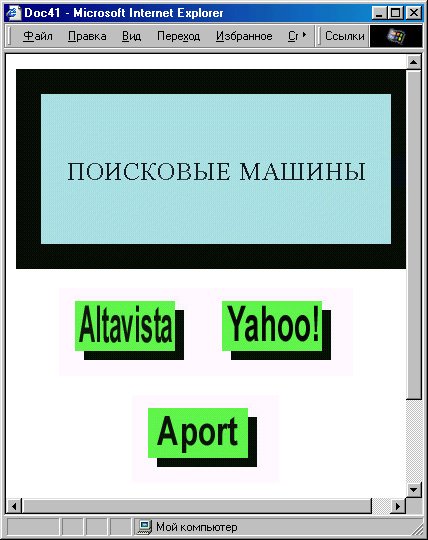
бачите, поки що нічого нового. Результат показаний на мал. 7.13. Согласясь, що це виглядає трохи кращим, ніж попередній варіант. Проте тепер потрібно зробити те, ради чого ми все це почали - підсвітити кнопки гіперпосилань при наведенні на них миші.

Мал. 7.13. Сторінка графічно оформлених гіперпосилань
по-перше, доведеться зробити ще чотири малюнки - поодинці для каж-дой кнопки, що підсвічується. Адже насправді, щоб кнопка змінила свій колір, потрібно попросту підставити на те ж місце малюнок з кнопкою іншого кольору. Отже спершу доведеться відкрити графичес-кий редактор і змінити вид кнопок.
Управління “підсвічуванням” кнопок
Тепер призначимо обробникові подій onMouseOver зміну зображення. Власне кажучи, для цього потрібно всього лише змінити атрибут SRC= тегa <IMG>:
<IMG SRC="'Images/altavista.jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista" onMouseOver="this.src='Images/altavista2.jpg'">
Тепер при наведенні покажчика миші на кнопку Altavista вид кнопки ізме нітся, оскільки буде завантажений інший малюнок. Таким самим способом Iнужно змінити зображення назад при виведенні покажчика миші за межі кнопки:
<IMG SRC="Images/altavista.jpg" WIDTH="192" HEIGHT="40" BORDER=0" ALT="Altavista" onMouseOver="this.src='Images/altavista2.jpg'" onMouseOut="this.src='Images/altavista.jpg'">
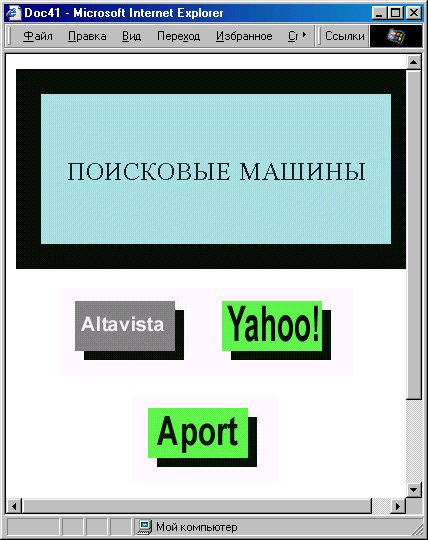
Ось тепер, нарешті, ми добилися, чого хотіли, але тільки для однієї кнопки: при наведенні на неї покажчика миші вона змінює свій вигляд (мал. 7.14), а при виведенні покажчика відновлює колишній вигляд .

Мал. 7.14. На цій сторінці графічні гіперпосилання підсвічують при наведенні на них покажчика миші
Можна, звичайно, написати таку ж конструкцію і для решти трьох кнопок. Проте, давайте реалізуємо витонченіше рішення: напишемо одну функцію, яка мінятиме файл малюнка для всіх тегов <IMG>, що є на сторінці. Точніше, функцій буде дві: одна для події onMouseOver, а інша - для onMouseOut. Скористаємося тим, що файли малюнків кнопок, що “підсвічуються”, мають ті ж імена, що і файли малюнків звичайних кнопок, плюс цифра 2 (наприклад: altavista.jpg - altavista2.jpg). Хай перша функція, що реагує на наведення миші, просто вставши ляєт двійку в потрібне місце:
function changel() { if (window.event.srcElement.tagName="IMG")
window.event.srcElement.src= window.event.srcElement.src.substring(0, window.event.srcElement.src.length4)+"2"+ window.event.srcElement.src.substring (window.event.srcElement.src.length-4, window.event.srcElement.src.length) ;
}
Як бачите, ця функція спочатку перевіряє, на який об'єкт, власне, наведений покажчик миші, і якщо це елемент <IMG>, то в потрібне місце значення його атрибуту SRC= вставляється цифра 2, а якщо це який-небудь інший елемент, то функція просто нічого не робить. Ніби все правильно, проте дуже громіздко - так відразу і не розберешся, що ця функція робить, та і при введенні таких рядків легко помилитися і потім довго і болісно шукати, чому видаються повідомлення про помилки. Скоротимо цей рік, привласнивши значення window.event.srcElement тимчасовою змінною:
function changel() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0, a.src.length-4)+"2"+ a.src.substring(a.src.length-4, a.src.length);
}
Ось це зовсім інша справа - виглядає набагато прозоріше, а функціонує так само.
Тепер напишемо аналогічну функцію, що видаляє двійку із значення атрибуту
SRC=function change2() { var a=window.event.srcElement; if (a.tagName="IMG")
a.src=a.src.substring(0, a.src.length-5)+ a.src.substring(a.src.length-4, a.src.length);
}
Вам залишилося тільки призначити обробники подій. Оскільки ми не німий, для яких конкретно елементів їх призначати і скільки, призначимо об'єкту document (звернете увагу, що усередині функцій не дарма про наводиться перевірка на ймення тега):
document.onmouseover=changel ;
document.onmouseout=change2;
останні два рядки також повинні знаходитися в блоці <SCRIPT> . Звернете увагу на відсутність круглих дужок після імен функцій! (Якщо дужки поставити, то це приведе до негайного виклику функцій, а нам можна тільки пов'язати їх імена з відповідними подіями.) Тепер можна додавати скільки завгодно кнопок гіперпосилань на цю сторінку, захаращуючи її великою кількістю коду, що повторюється.
Попереднє завантаження графічних об'єктів
Проте це ще не все. Уявіть собі, що користувач навів мишу на кнопку-гіперпосилання. Що повинне відбутися? Природно, заміна малюнка. Але звідки броузер візьме новий малюнок? Почне завантажувати через інтернет, оскільки до цього новий малюнок не був завантажений в пам'ять. В результаті на деякий час відобразиться порожній прямокутник, і важ ефект пропаде!
Щоб цього уникнути, доведеться написати код для попереднього завантаження в пам'ять всіх картинок. Це можна зробити за допомогою оголошення об'єктів
типу Image:
var imgl=new Image(); imgl.src='Images/altavista.jpg'; var img2=new Image(); img2.src='Images/altavista2. jpg';
і так далі. Тепер всі графічні об'єкти будуть завантажені в пам'ять заздалегідь, і при наведенні миші на кнопку-гіперпосилання зміна малюнка відбудеться практично миттєво, що і дасть необхідний ефект.
Подивимося, що у нас вийшло в цілому.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Страницца гиперссылок</TITLE>
<STYLE TYPE="text/css">
BODY { text-align: center- background: url("Images/back?.jpg") ;
} H1 { border-color: #0063CE;
border-style: groove;
border-width: thick;
padding: 5px; background-color:
#ACEDFF; width: 16em;
} SPAN { border-color:
#FF63CE;
border-style: ridge;
border-width: medium; padding: 5px;
padding: 5px;
background-color:
#FCEDFF;
width: 60%;
font-size: 20px;
} IMG { margin: 7px; }
-->
</STYLE>
<SCRIPT LANGUAGE""JavaScript" TYPE="text/javascript">
var imgl=new Image() imgl.src='Images/altavista.jpg';
var img2=new Image() img2.src='Images/altavista2.jpg'; var img3=new Image() img3.src='Images/yahoo.jpg'; var img4=new Image() img4.src='Images/yahoo2.jpg'; var img5=new Image() img5.src='Images/yandex.jpg'; var img6=new Image() img6.src='Images/yandex2.jpg'; var img7=new Image() img7.src='Images/aport.jpg'; var img8=new Image() img8.src='Images/aport2.jpg';
function changel() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0,a.sre.length-4)+"2"+ a.src.substring(a.sre.length-4, a.src.length);
} function change2() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0,a.src.length-5) + a.src.substring(a.src.length-4, a.src.length) ;
} document.onmouseover=changel; document.onmouseout=change2 ; //--> </SCRIPT> </HEAD>
<ВОDY>
<Н1>ПОИСКОВЫЕ МАШИНЫ</Н1>
<SPAN>Если вы ищете в Интернете какую-либо информацию, вам помогут следующие сайты::<SPAN>
<BR><BR>
<А HREF="http://www.altavista.corn" TARGET="_blank"> <IMG SRC="Images/altavista.jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista"></A><BR>
<A HREF="http://www.yahoo.corn" TARGET="_blank">
<IMG SRC="Images/yahoo.jpg" WIDTH="147" HEIGHT="40" BORDER="0" ALT="Yahoo! "></A><BR>
<A HREF="http://www.aport.ru" TARGET="_blank">
<IMG SRC="Images/aport.jpg" WIDTH="135" HEIGHT="40" BORDER="0" ALT="AnopT"></A><BR>
<A HREF="http://www.yandex.ru" TARGET="_blank">
<IMG SRC="Images/yandex.jpg" WIDTH="129" HEIGHT="40" BORDER="0" ALT="Яndex"></A>
</BODY>
</HTML>
Можна, зрозуміло, придумати і інші засоби взаємодії з графічними елементами. В розділі 6, наприклад, ми створили картинку з діна-мічеськи розміром, що змінювався. У розділі 7.2 ми пересували картинки за допомогою миші. Ви можете також спробувати пересувати картинки без участі користувача (що створить ефект анімації) або змінять). їх стильова властивість filter.
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |