 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
|
7.2. Сторінка, керована за допомогою миші
Ми вже говорили про те, що одним з найпривабливіших нововведе ній HTML 4.0 є можливість динамічно змінювати сторінки і реагувати на дії користувача. Давайте розглянемо, як така реакція може здійснюватися.
Пам'ятаєте, як в прикладах Розділу 4 ми змінювали колір гіперпосилання при наведенні на неї миші? Це відбувалося за допомогою псевдокласу :hover. Проте цей псевдоклас поки що визначений тільки для тега <А> . А як бути, якщо ми хочемо змінити колір звичайного тексту при наведенні на нього миші?
Розглянемо, як це робиться. Допустимо, ми написали невелику тісто вую сторінку.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Обработка событий мыши</ТIТLЕ>
</HEAD>
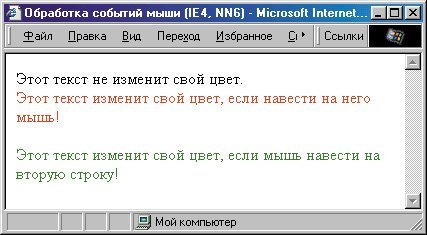
<BODY> Этот текст не изменит свой цвет. Этот текст изменит свой цвет, если навести на него мышь! Этот текст не изменит свой цвет.
</BODY>
</HTML>
Реакція на наведення
Тепер давайте зробимо так, щоб другий рядок цього тексту дійсно змінював свій колір при наведенні покажчика миші. Спершу давайте виділимо її в окремий блок:
<DIV>Этот текст изменит свой цвет, если навести на него мышь!</DIV>
Щоб при наведенні миші що-небудь відбулося, потрібно додати обробник подій onMouseOver:
<DIV onMouseOver="">Этот текст изменит свой цвет, если навести на него мышь</DIV>
Отже, обробник доданий, проте поки він нічого не робить. У лапки потрібно помістити ту дію, яку він повинен виконати. А що він поділ дружин зробити? Змінити колір цього блоку <DIV>, наприклад, на червоний. Доступ до властивостей поточного елементу здійснюється за допомогою ключового слова this:
<DIV onMouseOver="this.style.colors'red">Этот текст изменит свой цвет, если навести на него мышь!</DIV>
Якщо тепер відкрити цю сторінку в броузере, то при наведенні покажчика миші на другий рядок тексту, колір рядка дійсно зміниться на червоний. Проте, один раз змінившись, він так і залишиться червоним. Щоб при відведенні покажчика миші з рядка колір змінився назад на чорний, додамо обробник подій, що реагує на відведення покажчика. Він називається onMouseOut:
<DIV onMouseOver="this.style.color"'red'" onMouseOut="this.style.color='black'">Этот текст изменит свой цвет, если навести на него мышь!</DIV>
Тепер при наведенні покажчика миші на цей рядок, її колір зміниться на червоний, а при відведенні покажчика - назад на чорний. Можна також використовувати і доступ по назві елементу. Наприклад, якщо встановити в цьому блоці атрибут ID="text1", то можна буде написати так:
<DIV ID="textl" onMouseOver="textl.style.color='red'" onMouseOut="textl.style.color='black'">Этот текст изменит цвет, если навести на него мышь!</DIV>
<DIV ID="textl" onMouseOver="document.all.textl.style.color='red'" onMouseOut="document.all.textl.style.color”'black'">Этот изменит свой цвет, если навести на него мышь!</DIV>
Звернете увагу на те, що усередині лапок розташований текст, написаний на мові JavaScript. Щоб не захаращувати текст HTML-документа, можна заздалегідь визначити відповідні функції в розділі
<HEAD>:<HEAD>
<ТIТLЕ>Обработка событий мыши</ТIТLЕ>
<SCRIPT LANGUAGE="JavaScript">
function change() { document, all. textl. style. color="red";
} .function change2() { document.all.textl.style.color="black";
} //--> </SCRIPT> </HEAD>
а при определении обработчиков событий писать только имена функций:
<DIV ID="textl" onMouseOver="change()" onMouseOut="change2()">Этот текст изменит свой цвет, если навести на него мышь!</DIV>
Результат буде той же, що і минулого разу.
Таким же чином можна змінити не тільки той блок тексту, на який ми навели покажчик миші, але і будь-які інші елементи, якщо тільки привласнити їм ім'я. Наприклад, якщо ми хочемо одночасно із зміною кольору другого рядка на червоний змінювати колір третього рядка, скажімо, на зелений, достатньо буде спочатку привласнити третьому рядку ім'я:
<DIV ID="text2">Этот текст изменит свой цвет, если мышь навести на вторую строку!</DIV>
а потім відповідним чином змінити функції:
function change() { document.all.textl.style.color="red";
document.all.text2.style.color="green";
} function change2() {
document.all.textl.style.coior="black";
document.all.text2.style.color="black"; }
Тепер при наведенні миші на другий рядок її колір змінюватиметься на червоний, а колір третього рядка - на зелений. На жаль, тут починають сильно позначатися відмінності між броузерамі. Доступ через метод documental! працюватиме в Internet Explorer, але не спрацює в Netscape. Щоб цей приклад міг працювати в Netscape 6, необхідно доступ через метод document, all замінити на доступ через метод document. getElementByld( ). А як бути, якщо ми хочемо, щоб цей приклад працював і в Internet Explorer, і в Netscape 6?
Облік відмінностей між броузерамі
Такі питання зазвичай вирішуються не просто. Але в даному випадку ми можемо здійснити перевірку версії броузера і, залежно від її результату, привласнити змінній textl або значення document.all.textl, або значення document.getElementByld("text1"). А потім у функціях заміни кольору просто підставляти цю змінну. Те ж саме можна виконати і із змінній text2. Тільки потрібно не забути заздалегідь визначити ці змінні:
var text1, text2; function brws()
{ if (navigator.appName!="Net scape")
{ textl=document.all.textl; text2=document.all.text2 ;
} else { textl=document.getElementById("textl") ;
text2=document.getElementById("text2"); } }
Тепер необхідно зробити так, щоб зухвала функція brws( ) виконувалася відразу після завантаження сторінки. Для цього встановимо в теге <BODY> обробник подій, що реагує на завантаження елементу. Він називається onLoad:
<BODY onLoad="brws( )">
Подивимося, що у нас виходить в цілому.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transional//EN">
<HTML>
<HEAD>
<TITLE>06pa6oткa событий мыши (1Е4, NN6)</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var textl, text2; function brws()
{ if (navigator.appName!="Netscape") ( textl=document.all.textl; text2=document.all.text2;
} else { textl=document.getElementById("textl") ; text2=document.getElementById("text2") ;
} } function change () { textl.style.color="red"; text2.style.color="green";
}
function change2() { textl.style.color="black"; text2. style. color="blacl<";
} //-->
</SCRIPT>
</HEAD>
<BODY onLoad="brws()"> Этот текст не изменит свой цвет.
<DIV !D="textl" onMouseOver="change() " onMouseOut="change2()">
Этот текст изменит свой цвет, если
навести на него мышь!
</DIV> <DIV !D="text2">Этот текст изменит свой цвет, если мышь навести на вторую строку!</DIV>
</BODY>
</HTML>
Результат можна побачити на мал. 7.5. Тепер цей приклад працює і в броузере Internet Explorer, і в броузере Netscape 6. Звичайно, хотілося б створювати такі сторінки, які б працювали принаймні в цих два броузерах, тому що в Netscape версії 4 підтримка динамічних сторінок взагалі дуже слабка. Проте це не завжди можливо. У цій книзі надалі всі приклади будуть орієнтовані на броузер Internet Explorer версії 4 і вище (якщо спеціально не обумовлене зворотне).

Мал. 7.5. Сторінка, на якій колір рядків може змінюватися
Кнопки, сторінки, що впливають на вигляд
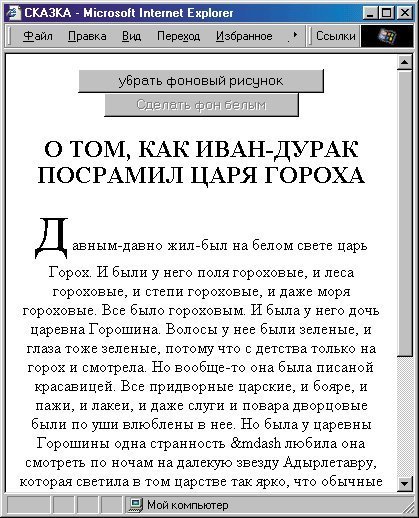
Тепер розглянемо такий приклад. Припустимо, ми розмістили на веб- сторінці казку, з градієнтним феном. Проте, можливо, комусь цей фон може перешкодити читати текст, і, піклуючись про користувача, хочеться передбачити кнопку, при натисненні на яку фон ставав би рівномірно зеленуватим. Для користувачів, перед що почитали читати чорні букви на білому фоні, можна передбачити можливість зміни кольору фону на білий.
Спершу відповідно до вимог HTML 4.0 замінимо атрибути BGCOLOR= і BACKGROUND= тега <BODY> на відповідні стильові властивості:
<STYLE> BODY { background-color: #BFFFBF;
background-image: url("Images/gradi.jpg"); }
</STYLE>
Що ж до тега <BODY>, то йому бажано привласнити ім'я для полегшення доступу до його властивостей:
<BODY ID="doc">
Тепер додамо зверху дві кнопки: одну для виключення фонового малюнка, а іншу - для зміни кольору фону на білий:
<DIV ALIGN="center"> <INPUT TYPE="button" VALUE="Убрать фоновый рисунок">
<INPUT TYPE="button" VALUE="Сделать фон белым"> </DIV>
Кнопки створені, але поки при їх натисненні нічого не відбувається. Нам треба написати функцію, що прибирає фоновий малюнок. Для цього потрібно всього лише стильовій властивості background-image привласнити значення none:
function noBg() { document.all.doc.style.backgroundlmage='none'; }
Звернете увагу на те, що в тексті на мові JavaScript (а не на мові CSS) потрібно обов'язково перетворити назву стильової властивості з дефісом, як пояснювалося вище.
Тепер потрібно зробити так, щоб наша функція noBg() виконувалася при клацанні миші на першій з кнопок. Для цього треба у відповідний тег кнопки додати обробник подій, що реагує на клацання миші. Він називається onClick:
<INPUT TYPE="button" VALUE="y6paть фоновый рисунок" onClick="noBg ()">
Аналогично создадим функцию для смены цвета фона на белый:
function colChangeO ( document.all.doc.stylе.backgroundColor='white'; } и добавим ко второй кнопке обработчик события onClick:
<INPUT TYPE="button" VALUE="Cделать фон белым" onClick="colChange()">
Якщо тепер відкрити цю сторінку в броузере, то при натисненні на кнопку Прибрати фоновий малюнок градієнтний фоновий перелив зникне, поступившись місцем зеленуватому кольору, а при натисненні на кнопку Зробити фон білим фон сторінки дійсно стане білим.
Проте непогано б дати користувачеві і можливість зворотної зміни кольору і включення градієнта. Він, звичайно, може для цього натиснути в броузере кнопку Відновити, проте розраховувати на це некоректно, та і нс всякий користувач відразу зміркує це зробити. Тому давайте при виключенні фонового малюнка змінимо напис на кнопці. Для цього бажано дати кнопкам імена, наприклад от так:
<INPUT TYPE="button" NAME="buttl" VALUE="Убрать фоновый рисунок" onClick="noBg()">
<INPUT TYPE="button" NAME="butt2"VALUE="Сделать фон белым" onClick="colChange()">
Можна було, зрозуміло, використовувати і атрибут ID= замість NAME=. Для того, щоб змінити напис на першій кнопці, досить змінити значення її атрибуту VALUE=:
document.all.butti.value='Вернуть фоновый рисунок';
Тепер давайте подумаємо, як нам переробити функцію повд(). Адже вона повинна прибирати фоновий малюнок, якщо він є, і включати його, якщо його немає. Одночасно потрібно відповідним чином змінювати напис на кнопці. Отже, потрібно спочатку перевірити, чи є фоновий малюнок:
function noBg() { if (document.all.doc.style.backgroundlmage="none") { document.all.doc.style.backgroundlmage='none' ;
document.all.butti.value='Вернуть фоновый рисунок';
} else { document.all.doc.style.backgroundlmage="url('Images/gradi.jpg')"'; document.all.butti.values'Убрать фоновый рисунок'; } }
У першому рядку функції ми порівнюємо значення стильової властивості backgroundlmage із значенням none, і якщо воно з ним не співпадає, то, значить, фоновий малюнок є. В цьому випадку ми привласнюємо цьому спаяй ятву значення none і змінюємо напис на кнопці на Повернути фоновий рису (нок. У осоружному ж випадку ми привласнюємо властивості backgroundlmage значення, що містить ім'я файлу фонового малюнка, і змінюємо напис на кнопці на первинну.
Таким же способом ми переробляємо функцію colChange(). Спочатку перевіримо
значення властивості backgroundColor, і, якщо воно не співпадає із значенням
white (білий), привласнимо йому це значення, а інакше привласнимо первинне
значення #BFFFBF. Одночасно будемо ізме нять і напис на другій кнопці: function
colChange() { it (document.all.doc.style.backgroundColor!='white'){
document.all.butt2.value='Сделать фон зеленым';
}
else { document.all.doc.style.backgroundColor='#BFFFBF' ; document.all.butt2,value='Сделать фон белым'; } } Тепер користувач може за допомогою першої кнопки включати і виключати фоновий малюнок за бажанням, а за допомогою другої - переклю чать колір фону із зеленуватого на білий і назад. Проте залишилося ще одне невирішене питання. Річ у тому, що якщо включений фоновий рісу- нок, то перемикання кольору фону не дає ніякого видимого результат”, що може збентежити користувача. Тому, поки включений фоновий рису нок, краще взагалі не давати можливості натискати на другу кнопку. Internet Explorer дозволяє зробити її недоступній з допомогою атрибут DISABLED. Оскільки спочатку фоновий малюнок включений, встановимо цей атрибут відразу ж при створенні другої кнопки: <INPUT TYPE="button" NAME="butt2" VALUE="Сделать фон белым" DISABLED onClick="colChange()">
А у функцію noBg( ) слід включити скидання атрибуту DISABLED для другої кнопки при виключенні фонового малюнка і, відповідно, вуста новку цього атрибуту при включенні фону:
function noBg() { if (document.all.doc.style.backgroundlmage!="none") {
document.all.doc.style.backgroundlmage='none'; document.all.butti.value='Вернуть фоновый рисунок'; document.all.butt2.disabled=false; } else { document.a 11.doc.style.backgroundlmage="url('Images/gradi.jpg')"; document.all.butti.value='Убрать фоновый рисунок'; document.all.butt2.disabled=true; } }
Ось тепер все стає на свої місця. Користувач зможе тільки тоді скористатися кнопкою для зміни кольору фону, коли фоновий малюнок вимкнений. Можна було б, звичайно, і просто зробити другу кнопку невидимою (за допомогою стильової властивості visibility), проте, на наш погляд, це було б менш наочно. Давайте подивимося, що у нас вийшло в цілому.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN"> <HTML> <HEAD> <TITLE>CKА3KА</TITLE> <STYLE> BODY { background-color: #BFFFBF; background-image: url("Images/gradi.jpg") ; } </STYLE> <SCRIPT> <!--function noBg() { if (document.all.doc.style.backgroundlmage!="none") { document.all.doc.style,backgroundlmage='none' ; document.all.butti.value='Вернуть фоновый рисунок'; document.all.butt2.disabled=false; } else {
document.all.doc.style.backgroundlmage= "url('Images/gradl.jpg')";
document, all .buttl .value='Убрать фоновый рисунок'; document.all.butt2.disabled=true;
} }
function colChangef)
{ if (document.all.doc.style.backgroundColor!='white')
{ document.all.doc.style.backgroundColor='white' ;
document.all.butt2.value='Сделать фон зеленым'; }
else { document.all.doc.style.backgroundColor='#BFFFBF'' document.all.butt2.value='Сделать фон белым';
}
}
//-->
</SCRIPT>
</HEAD>
<BODY ID="doc"> <DIV ALIGN="center">
<INPUT TYPE="button" NAME-"buttl" VALUE="y6paть фоновый рисунок" onClick="noBg()">
<INPUT TYPE="button" NAME-"butt2 VALUE="Сделать фон белым" DISABLED onClick="colChange()">
</DIV>
<BR>
<DIV ALIGN="center">
<IMG SRC="Images/hr2.gif" WIDTH="508" HEIGHT="18" BORDER="0" ALT""></DIV>
<DIV ALIGN="center">
<IMG SRC="Images/skazk.gif" WIDTH="359" HEIGHT="150" BORDER="0" ALT="CKA3KA"><BR>
<H2> О ТОМ, КАК ИВАН-ДУРАК ПОСРАМИЛ ЦАРЯ ГOPOXA</H2></DIV>
<DIV ALIGN="justify"><IMG SRC="Images/bukvical.gif" WIDTH="121" HEIGHT="111" BORDER="0" ALIGN="LEFT" ALT="Д">
авным-давно жил-был на белом свете царь Горох. И были у него поля гороховые, и леса гороховые, и степи гороховые, и даже моря гороховые. Все было гороховым. И была у него дочь — царевна Горошина. Волосы у нее были зеленые, и глаза тоже зеленые, потому что с детства только на горох и смотрела. Но вообще-то она была писаной красавицей. Все придворные царские, и бояре, и пажи, и лакеи, и даже слуги и повара дворцовые были по уши влюблены в нее. Но была у царевны Горошины одна странность — любила она смотреть по ночам на далекую звезду Адырлетавру, которая светила в том царстве так ярко, что обычные люди на той стороне, где звезда была, даже окон в домах не делали. <BR><BR>
<FONT SIZE="+3">............................................
</FONT><BR><BR>
Тут и сказке конец, а кто слушал — молодец, ему пряник в награду и кило мармеладу.<BR> </DIV>
<DIV ALIGN="center"><IMG SRC=" Images/hr2 .gif" WIDTH="508" HEIGHT="18" BORDER="0" ALT=""></DIV>
</BODY>
</HTML>
Результат показаний на мал. 7.6. Так сторінка виглядатиме відразу після завантаження. Звернете увагу на те, що друга кнопка спочатку недоступна. Для краси ми відокремили наші кнопки від основного тексту тим же роздільником, який використаний в кінці сторінки.

Мал. 7.6. Веб-сторінка, на якій “даремна” в даний момент кнопка недоступна
Відмітимо, що приведена вище сторінка працюватиме тільки в Internet Explorer. Її можна примусити працювати і в Netscape 6 тим же способом, який ми застосували в попередньому прикладі, - шляхом написання функції, що привласнює однією і тією ж змінною або значення document.all, або document.getElementByld, залежно від типу броузера:
var doc, butti, butt2; function brws(),
{ if (navigator.appName!""Netscape") ( buttl=dofc.ument .all. butti; butt2=docwnent.all.butt2; doc=docunysnt. all. doc;
}
else (
buttl=document.getElementById("buttl") ;
butt2=document.getElementById("butt2") ;
doc=document.getElementById("doc") ;
} }
Затем следует переписать функции noBg() и colChange( ), убрав из них обра щение document.all:
function noBg() { if (doc.style.backgroundlmage!="none")
{ doc.style.backgroundlmage='none' ; butti,value='Вернуть фоновый рисунок'; butt2.disabled=false;
} else {
doc.style.backgroundlmage="url('Images/gradi.jpg')";
butti.value='Убрать фоновый рисунок'; butt2.disabled=true;
}
function colChange()
{ if (doc.style.backgroundColor!='white')
{ doc.style.backgroundColor='white' ; butt2.value='Сделать фон зеленым';
} else { doc.style.backgroundColor='#BFFFBF' ;
butt2.value='Сделать фон белым'; } }
І, нарешті, призначити виконання функції brws() відразу після завантаження сторінки:
<BODY ID="doc" onLoad="brws()">
Тепер наш код однаково працюватиме і в Internet Explorer 4+, і в Netscape 6. Що стосується Netscape 4, то, якщо постаратися, можна примусити цю стра ніцу працювати і там, але це буде задоволено складно. У Netscape 4 не можна дістати доступ безпосередньо до властивостей тега <BODY>, проте броузер можна “обдурити”, використавши або тег <LAYER> і колекцію document.layers, або властивості типу document.body.bgColor. Давайте краще не будемо цим займатися, тим більше що дивитися нашу сторінку в Netscape 4 все одно можна, просто обидві наші кнопки в нім взагалі не відобразяться (цей броу зер не сприймає теги <INPUT> поза елементом <FORM> ).
Реалізація операцій перетягуванням
Отже, ми розглянули декілька основних обробників подій. Проте існують і інші події миші. Наприклад, веб-сторінка може окремо реагувати на натиснення кнопки миші, на її відпуск і навіть на її рух. Для чого це може знадобитися? Одне з можливих застосувань - це реалізація так званої технології drag-and-drop (простіше кажучи - перетягування екранних об'єктів за допомогою миші. Для ілюстрації розглянемо нескладний приклад.
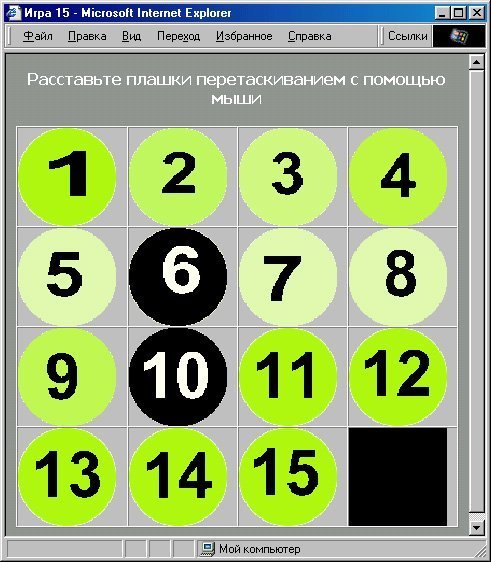
Припустимо, ви хочете проілюструвати на своїй сторінці знамениту гру Лойда
“П'ятнадцять”, наприклад так, як показано на мал.
7.7. Потрібно, начебто,
спочатку просто задати стиль для тексту:
<STYLE> BODY { . background-color: #979797; color: #FEFEFE; text-align: center;
font-weight: bold; font-size: 30рх;
font-family: sans-serif; . } </STYLE>
потім вивести на екран заголовок; потім створити центрований блок ( <DIV> ) з фіксованою шириною і висотою, а також невеликим отсту- пом зверху, заданим за допомогою стильової властивості margin-top:
<DIV ALIGN="center" STYLE="width: 400px; height: 400px; margin-top: 25px;">
Тепер залишилося вставити в цей блок таблицю, у якої був би опреде льон фоновий колір, що відрізняється від основного фону сторінки, а також тонкі межі між осередками:

Мал. 7.7. Сторінка, що ілюструє гру “П'ятнадцять”
<TABLE BGCOLOR="#COCOCO" WIDTH="100%" CELLSPACING="0" CELLPADDING="0" BORDER="1">
і в кожен елемент цієї таблиці помістити заздалегідь підготовлене зображення плашки з цифрою', наприклад, от так:
<TD WIDTH="25%" ID="cl"><IMG SRC="Images/digitl.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="1"></TD>
Взагалі кажучи, оскільки ширина (і висота) малюнків визначені в 100 пікселов, атрибут WIDTH= указувати для тега <TD> зовсім не обов'язково. Що ж до атрибуту ID=, то ми тут вказали його з розрахунком на те, що плашки доведеться переставляти, і тоді буде потрібно доступ до елементів таблиці.
Все це чудово, якщо вихідна позиція задана спочатку. Проте припустимо, що ми хочемо дати користувачеві можливість самому рас ставити плашки. Хай на початку гри всі вони розташовані поза ігровим полем. Можна навіть розташувати їх один на одному. Користувач при цьому повинен мати можливість перетягнути мишею кожну з плашок на одну з кліток ігрового поля. Для цього доведеться зробити три речі.
По-перше, при натисненні кнопки миші потрібно визначити, в якому місці вікна броузера вона натиснута. Якщо натиснення відбулося на малюнку плашки, потрібно відразу ж “прив'язати” цей малюнок до покажчика миші, щоб він пересувався разом з ним, поки кнопка не буде відпущена.
По-друге, під час руху покажчика необхідно пересувати услід за ним цей малюнок (але тільки в тому випадку, якщо користувач ще не відпустив кнопку миші). Якщо ж миша пересувається з відпущеною кнопкою, нічого відбуватися не повинно.
І, по-третє, при відпуску кнопки миші потрібно залишити малюнок на тому місці, куди він був пересунутий.
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |