 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
|
1.3. Як написати веб-сторінку
Як же приступити до створення веб-сторінки? Взагалі кажучи, головне - придумати і уявити собі те, що на цій сторінці повинно міститися. У цій книзі ми більше не звертатимемо вашу увагу на цей момент, проте варто пам'ятати, що приведені приклади є лише ілюстрацією можливостей, а вже як ці можливості застосовувати - вирішувати тільки вам. У будь-якому випадку ніколи не варто застосовувати той або інший трюк тільки ради того, щоб його застосувати. Завжди виходите із змісту, стилю оформлення і зручності користувача.
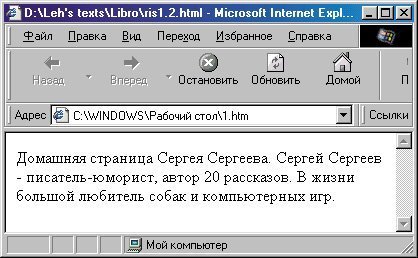
Отже, почнемо. В принципі, навіть якщо написати простій текст в будь-якому текстовому редакторові, то він вже може відображатися програмою проглядання веб-стравіц. Наприклад, скористайтеся програмою Блокнот (Пуск > Програми > Стандартні > Блокнот) і напишіть:
Домашня сторінка Сергія Сергіїва.
Сергій Сергіїв - письменник гуморист, автор 20 розповідей.
У житті великий любитель собак і комп'ютерних ігор.
Тепер збережете цей файл з розширенням імені .html .

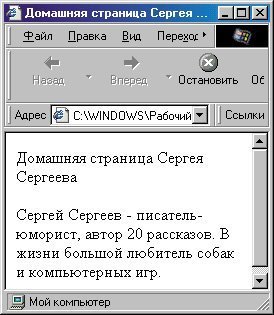
Мал. 1.2. Простій текст, завантажений в броузер
Теги HTML
Користувач побачить цю сторіночку так, як показано на мал. 1.2. Це вже щось, хоч і не дуже привабливо: по-перше, зникло форматування тексту (абзаци), по-друге, - якось нудно виглядає. Крім того, є такі строгі броузери, які взагалі не відобразять цей текст, якщо не побачать в нім підтвердження того, що він написаний на мові HTML (мові гіпертекстової розмітки, на якій і пишуться веб-сторінки). Розширення .html такий броузер може порахувати недостатнім підтвердженням, тому доведеться написати декілька додаткових рядків:
<HTML>
<BODY>
Домашня сторінка Сергія Сергіїва.
Сергій Сергіїв - письменник гуморист, автор 20 розповідей.
У житті великий любитель собак і комп'ютерних ігор.
</BODY>
</HTML>
Слова, увязнені, в кутові дужки є службовими словами мови HTML. Їх прийнято називати тегамі (tags). Теги ніколи не відображаються при прогляданні сторінки - вони служать для управління оформленням.
Існують різні транскрипції слова browser, що означає просто програму проглядання веб-страніп. Деякі пишуть “броузер”, а інші - “браузер”. Ми дотримуватимемося другого варіанту.
Тег <HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно написаний на мові HTML. Більшість тегов мови HTML - парні. Вони обов'язково вимагає присутності закриваючого тега. Наприклад, в даному прикладі в першому рядку стоїть той, що відкриває тег <HTML>, а в останній - що закриває тег </HTML>. Все, що розташоване між ними, вважається .HTML-документом.
У мові HTML абсолютно не має значення, рядковими або прописними буквами записані теги. Можна написати </HTML> або <html> - для броузера це одне і те ж. Проте прийнято писати теги HTML прописними буквами, щоб вони краще виділялися на тлі основного тексту.
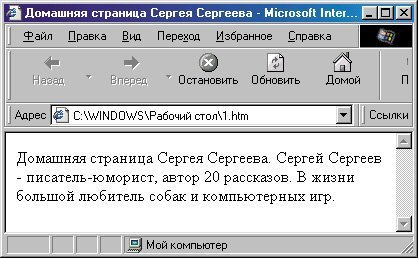
У розглянутому прикладі ви бачите ще один тег - <BODY> . Все, що розташоване між ним і його закриваючим тегом ( </BODY> ), вважається “тілом” документа і відображається на екрані. HTML, -документы, крім “тіла”, зазвичай містять ще і заголовок, в якому поміщена різна службова інформація. Заголовок розташовується між тегамі <HEAD> і </HEAD> . Наприклад, наступний код буде відображений в броузере так, як показано на мал. 1.3.
<HTML>
<HEAD>
<ТIТLЕ>Домашняя сторінка Сергія Сергєєва </TITLE>
</HEAD>
<BODY>
Домашня сторінка Сергія Сергєєва.
Сергій Сергєєв - письменник-гуморист, автор 20 розповідей.
У житті великий любитель собак і комп'ютерних ігор.
</BODY>
</HTML>

Мал. 1.3. Проста сторіночка: текст і заголовок
Звернете увагу на те, що в заголовку вікна броузера також з'явилися слова “Домашня сторінка Сергія Сергєєва”. Це відбулося тому, що в розділі заголовка <HEAD> ми помістили цей текст між тегамі <TITLE> і </TITLE>
Тепер пригадаємо про те, що при відображенні в броузере наш текст втратив форматування. Це відбулося тому, що броузер ігнорує переклад рядка. Проте якщо ви все ж таки хочете бачити свій текст з таким же розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти його між тегам
и <PRE> и </PRE>:<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка Сергія Сергєєва</ТIТLЕ>
</HEAD>
<BODY>
<PRE>
Домашня сторінка Сергія Сергєєва
Сергій Сергєєв - письменник-гуморист, автор 20 розповідей.
У житті великий любитель собак і комп'ютерних ігор.
</PRE>
</BODY>
</HTML>
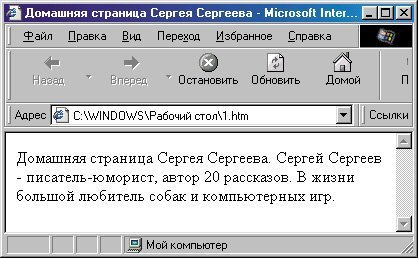
Результат показаний на мал. 1.4. Вже краще, чи не так? Проте є два моменти, із-за яких ми не радили б без крайньої необхідності вживати тег <PRE>. По-перше, як видно з малюнка, текст тепер відображається так званим моноширінним шрифтом, схожим на шрифт машинки, що пише. Більшість броузеров відображають текст

Мал. 1.4. Сторіночка, що відформатувала за допомогою тега <PRE>
ув'язнений між тегамі <PRE> і </PRE>, саме так. По-друге (і це головне), в тому, що броузер ігнорує розбиття тексту на рядки, є свій глибокий сенс. Наприклад, написаний рядок може не поміститися у вікні перегляду, і тоді, якби не було тега <PRE>, броузер автоматично переніс би її частину на наступний рядок, щоб користувачеві було зручно читати важ текст. Тег <PRE> не дозволяє цього зробити, і якщо рядок “вилізе” за межі вікна перегляду, то для її читання доведеться скористатися горизонтальною смугою прокрутки, що незручно і зазвичай дратує. Іншими словами, якщо ви використовуєте тег <PRE>, вам доведеться спеціально піклуватися про довжину рядків, а це скрутно, оскільки ніхто заздалегідь не знає, який розмір вікна броузера буде у користувача. Без тега <PRE> броузер поклопочеться про зручність перегляду сам (це буде проілюстровано далі на мал. 1.6).
Для форматування тексту існує безліч спеціальних тегов. Зараз розглянемо найпростіший з них - тег <BR> . У тому місці, де він стоїть, відбувається примусовий перехід на новий рядок. (Причому в початковому записі можна продовжувати текст на цьому ж рядку - це не має значення.) Тег <BR> не має того, що закриває парного тега, він уживається сам по собі. От як зберегти наше форматування тексту без використання тега
<PRE>
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка</TITLE>
</HEAD>
<BODY>
Домашня сторінка Сергія Сергєєва.
<BR>
<BR>
Сергій Сергєєв - письменник-гуморист, автор 20 розповідей.<BR>
У житті великий любитель собак і комп'ютерних ігор.
</BODY>
</HTML>
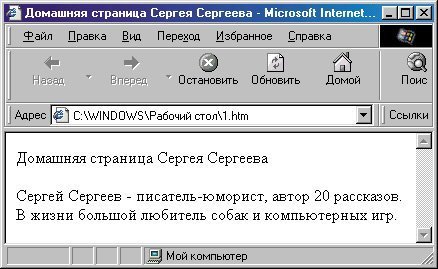
Результат показаний на мал. 1.5. Як бачите, форматування тексту збережене, шрифт залишився пропорційним і не перетворився на моноширінний, а крім того, якщо користувач чого-небудь проглядатиме сторіночку в дуже вузькому вікні, він все одно побачить важ текст (мал. 1.6).
І, нарешті, ще одна деталь: іноді броузери або інші програми обробки вимагають, щоб на початку HTML-документа обов'язково стояв службовий тег <!DOCTYPE>, у атрибутах якого повинна бути вказана версія мови і деяка інша інформація. Отже в коректному вигляді наша сторіночка виглядатиме от так:

мал. 1.5. Сторіночка з простим

Мал. 1.6. Та ж сторіночка у форматуванням тексту вузькому вікні броузера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Домашня сторінка Сергія Сергєєва</TITLE>
</HEAD>
<BODY>
Домашня сторінка Сергія Сергєєва <BR><BR>
Сергій Сергєєв - письменник-гуморист, автор 20 розповідей.<BR>
У житті великий любитель собак і комп'ютерних ігор.
</BODY>
</HTML>
В даному випадку в першому рядку коштує вказівка, що в документі використана версія 4.0 мови HTML. Надалі ми орієнтуватимемося саме на неї, хоча приведений вище приклад з таким же успіхом міг би бути написаний і з використанням версії 3.2, і навіть ранішою. Проте HTML 4.0 надає такі можливості створення веб-сторінок, яких не було в попередніх версіях. І хоча деякі старі програми перегляду не в силах адекватно відобразити сторінки, написані з використанням особливостей нової версії, все ж таки переважна більшість читачів сьогодні користуються новими броузерамі. Ми орієнтуватимемося саме на них.
Дивись Файне Порно онлайн.
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |