 |
|
|
|
Siteua.info - створи собі сайт безкоштовно! |
|
||||
|
|
|||||||
|
|
|
|
4. Оформлення веб-сторінки з використанням стилів
4.1. Оформлення за допомогою атрибуту STYLE
У попередніх розділах ми розглянули деякі способи створення веб- сторінок, проте до цих пір майже нічого не говорили про те, як оформляють текст. І це не випадково. Річ у тому, що в специфікації HTML 4.0 було рекомендовано використовувати для оформлення сторінок нове могутнє середовищ ство - каскадні таблиці стилів (CSS), які ми зараз і рассмот рім. При цьому багато теги і атрибути (власне кажучи, майже все, що відносяться до оформлення) було відмінено, у тому числі і когось риє з тих, що були розглянуті нами раніше.
- Стоп! - скажете ви. - А для чого ж ми їх тоді розглядали?
Не хвилюйтеся, по-перше, ми майже не розглядали відмінені теги, за винятком що найчастіше зустрічаються, а по-друге, відміна тегов в HTML 4.0 зовсім не означає, що всім потрібно негайно припинити їх використання. В деяких випадках все одно буває зручнішим восполь зоваться одним з цих тегов, і цього не потрібно боятися. Відмінені теги все ще підтримуються поточними версіями броузеров, принаймні для сумісності із старими веб-сторінками. Швидше за все, вони підтримуватимуться ще дуже довго (як, наприклад, до цих пір поддержіва ются теги <ХМР> і <BL>, хоча перший з них не використовується з часів HTML+, а другий зовсім ніколи не входив в його специфікацію). Та і взагалі, було б дивно, якби нова версія якого-небудь броузера раптом “відмовилася” від деяких тегов - це явно не додало б їй популяр ності. Так от, відміна тегов означає, що WWW-консорціум не реко мендуєт більш ними користуватися, оскільки CSS дійсно набагато зручніше, і можливості автора при цьому набагато ширше.
Атрибут STYLE
Отже, давайте почнемо вивчення оформлення веб-сторінок з використанням каскадних таблиць стилів CSS. І спершу розглянемо таке поняття, як атрибут STYLE=.
Найпримітивніший спосіб використання CSS - це ввести в код HTML атрибут STYLE= з відповідним значенням. Його можна додати практично до всіх тегам (окрім таких, як, наприклад, <HEAD> і <HTML> ). Таким чином, замість відмінених атрибутів в HTML 4.0 завжди слід застосовувати атрибут STYLE=.
Давайте розглянемо приклад. Візьмемо спершу веб-сервер-сторіночку з вто рий розділи (“Домашня сторінка Сергія Сергєєва”, див. рис.2.8), в кото рій трохи використовувалися відмінені теги і атрибути, і спробуємо “переписати” її по всіх правилах HTML 4.0, зберігши поки що старе оформлення.
По-перше, замість
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black">
рдуєт написати так:
До речі, можливий і більш простій варіант:
<Н1 ALIGN="centerг">Домашняя страница Сергея Сергеева</Н1>
Натомість застосуємо атрибут STYLE= замість відміненого атрибуту ALIGN= і напишемо:
<Н1 STYLE="text-align: center;">Домашняя страница Сергея Сергеева</Н1>
Цьому атрибуту відповідає властивість text-align, що приймає ті ж зна ченія, що і атрибут ALIGN=. Так само вирівняємо наступний тег <DIV>.
Заміна тегов на стильовий опис
У наступному блоці використаний відмінений тег <FONT>:
<FONT SIZE="+1"><В>Сергей Сергеев</В> - писатель-авангардист, автор 20 рассказов.<BR>
В жизни большой любитель собак и компьютерных игр.<BR><BR>
Некоторые его рассказы вы можете прочитать прямо здесь.<BR> </FONT>
Ви можете запитати, що якщо атрибут STYLE= легко замінив відмінені атрибути, то що робити з відміненими тегамі? До чого “прикріпити” атрі бут STYLE=? В більшості випадків його можна “прикріпити” до тегу <DIV>. В даному випадку ми так і поступимо:
<DIV STYLE="font-size: larger;">
Як бачите, значення властивості font-size відрізняються від значень атрибуту SIZE= тега < FONT> . Для відносного збільшення розміру шрифту ісполь зуєтся значення larger, для відносного уменьшенія- smaller. Крім того, можна, по-перше, указувати процентну зміну величини шрифту, наприклад font-size: 120%;, або його абсолютну величину. Для цього можна використовувати або значення xx-small, x-small, small, medium, large, x-large і xx-large, або просто вказати величину шрифту в пікселах - font-size: 18px; або в інших одиницях.
Крім того, в нашому блоці присутній тег <В>, що також відноситься до оформлення, хоча чомусь і не відмінений в HTML 4.0. У CSS йому відповідає властивість font-weight: bold;. Проте ми не можемо написати замість
<В>Сергей Сергеев</В> следующее:
<DIV STYLE="font-weight: bold;">Сергей CepreeB</DIV>
оскільки в цьому випадку наступний текст буде перенесений на новий рядок. Тому замість тега <DIV> тут слід використовувати тег
<SPAN> :
<SPAN STYLE="font-weight: bold;">Сергей Сергеев</SPAN>
Цей тег, до речі, безглуздо застосовувати без атрибутів, оскільки тоді взагалі не буде ніякого ефекту. Як правило, він застосовується саме з атрибутом STYLE= (або з атрибутами CLASS=, ID=, LANG= або обробниками подій, про які мова піде нижчим).
Властивість font-weight (“жирність” шрифту), до речі, може приймати не тільки значення bold (напівжирний) і normal (звичайний), але і будь-яке числове значення від 100 900 (правда, мають сенс тільки значення, кратні 100) - тобто, від найтоншого до найжирнішого шрифту. При цьому значення 400 - це те ж саме, що normal, а 700 - те ж, що bold. Можна також вживати відносні значення bolder і lighter.
Підемо далі. Після цього текстового блоку у нас на веб-сторінці була горизонтальна лінія <HR > з відміненим атрибутом W1DTH=, замість якого слід використовувати стильову властивість width:
<HR STYLE="width: 75%;">
Крім того, якщо пам'ятаєте, для організації вертикального відступу між текстом і горизонтальною межею ми використовували не дуже красиву конструкцію <BR> . У CSS є властивість margin, за допомогою кото рого можна регулювати відступи (“поля”) з усіх боків елементу; а для індивідуального регулювання відступів з кожного боку можна ісполь зовать властивості margin-top (відступ зверху), margin-bottom (відступ знизу), margin- left (відступ зліва) і margin-right (відступ справа). Оскільки ми мали намір видалити горизонтальну межу від тексту на відстань, приблизно рівну одному рядку, давайте напишемо так:
<HR STYLE="margin-top: 24px; width: 75%;">
Інтервал, визначений властивістю margin-top, складає 24 піксела.
Далі центруємо заголовки розповідей за допомогою вже знайомого нам властивості text-align. Але у нас є ще підзаголовки, виділені курсивом:
<I>сказка</I>
Оскільки тег <I> теж відноситься до оформлення (хоч і не відмінений), заме ним його стильовою властивістю font-style: italic;, застосувавши вже знайомий тег <SPAN>:
<SPAN STYLE="font-style: italic;">сказка</SPAN>
Окрім значень normal (звичайний) і italic (курсив) ця властивість може при німать значення oblique (похилий шрифт). Відмінність між похилим шрифтом і курсивом полягає в тому, що букви курсиву мають інше начер таніє. Правда, при використанні певних шрифтів більшість броузеров поки що “халтурять” - використовують курсив, якщо немає готового варіанту похилого шрифту.
Стильове позиціонування
Тепер виправимо конструкцію для епіграфа:
<Р ALIGN="right"XFONT SIZE="-l">Hy, погоди!.. <BR>
<I>(Из мультфильма )</I>
</FONT></P>
Замість атрибуту ALIGN=, а також тегов <FONT> і <I> застосовний вже знайомі конструкції:
<Р STYLE="text-align: right; font-size: smaller; ">Hy, погоди!.. <BR><SPAN STYLE="font-style: italic; "> (Из мультфильма) </SPAN></P>
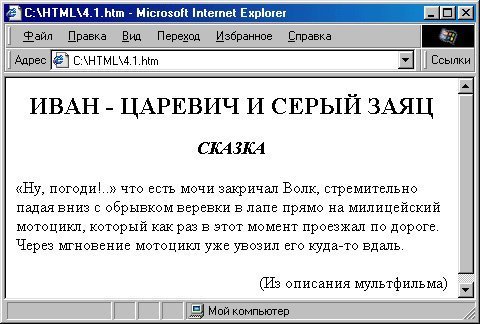
До речі кажучи, насправді і ця конструкція, і та, що була в старому варіанті, не зовсім підходить для епіграфа. Вдало, що епіграф у нас короткий. А що б було, якщо він був би трохи довший, наприклад таким:
<Р STYLE="text-align: right; font-size: smaller;">«Ну, погоди!..» — что есть мочи закричал Волк, стремительно падая вниз с обрывком веревки в лапе прямо на милицейский мотоцикл, который как раз в этот момент проезжал по дороге. Через мгновение мотоцикл уже увозил его куда-то вдаль.<BR><SPAN STYLE="font-style: italic;">(Из описания мультфильма) </SPAN></P>
Результат показаний на мал. 4.1. Погодитеся, що це більше схоже не на епіграф, а на якийсь ввідний текст, тому що епіграф винен оста ваться в правій частині екрану. У старому варіанті веб-сторінки з цією про блемой було б важко справитися (довелося б або малювати невидиму таблицю, або уручну розбивати текст епіграфа тегамі <BR>, що привело б до різних результатів при перегляді у вікнах різного розміру). А при використанні CSS можна просто використовувати такі властивості блоку, як width і height (ширина і висота). Друге з них нам зараз не потрібно, а ось властивість width якраз стане в нагоді:
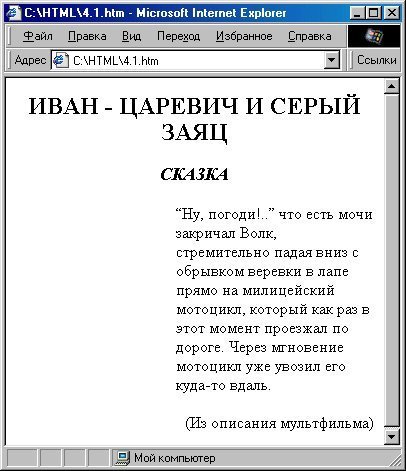
<DIV STYLE="text-align: right;"> <P STYLE="text-align: justify; font-size: smaller; width: 35%;">
«Hy, погоди!..» — что есть мочи закричал Волк, стремительно падая вниз с обрывком веревки в лапе прямо на милицейский мотоцикл, который как раз в этот момент проезжал по дороге. Через мгновение мотоцикл уже увозил его куда-то вдаль.<BR>
<SPAN STYLE="font-style: italic;">(Из описания мультфильма)</SPAN>
</DIV>
Результат показаний на мал. 4.2. Давайте з ним розберемося. Як видно з вищенаведеного коду, просто додати властивість width: 35%; недоста точно. Дійсно, тоді текст блоку був би вирівняний по правому краю, але це вирівнювання відбувалося б усередині блоку, а сам блок шириною 35% від повної ширини вікна розташовувався б зліва. Тому важ блок, описаний тегом <Р>, довелося укласти в зовнішній блок <DIV>, а вже в нім встановити вирівнювання по правому краю (text-align:right;). Ну, а раз вже вирівнювання по правому краю узяв на себе зовнішній блок, усередині текстового блоку для кращого сприйняття ми вирівняли текст але обом краям (text-align: justify;).

Мал. 4.1. Довгий епіграф при такому, оформленні стає не схожим, на епіграф

Мал. 4.2. Вирівнювання епіграфа за допомогою вкладених блоків
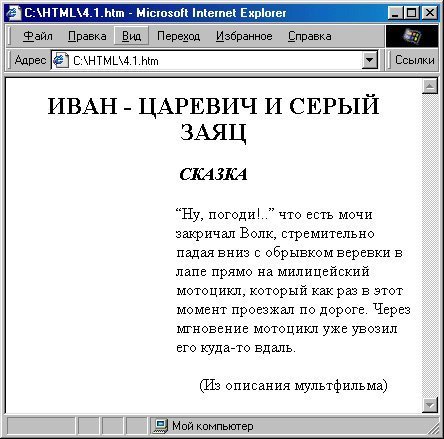
Все б добре, проте підпис під епіграфом добре б вирівняти по правому краю (хоча, оскільки вона займає майже весь рядок, це не дуже помітно), як на мал. 4.3. Але оскільки тег <SPAN> “не розуміє” окремого вирівнювання, доведеться цей підпис також укласти в блок <DIV> або <Р>.

Мал. 4.3. Вирівнювання підпису під епіграфом
міліційний мотоцикл, який якраз у цей момент проїздив по дорозі. Через мить мотоцикл вже відвіз його кудись удалину.
</Р>
<Р STYLE="text-align: right; font-size: smaller; width: 35%; font-style: italic; position: relative; top:-18px;">
(Из описания мультфильма) </Р> </DIV>
Звичайно, остання конструкція виглядає декілька штучною - власне кажучи, використаний тут метод в даному випадку нагадує відомий вираз “З гармати по горобцях”. Зате ми на цьому прикладі зможемо познайомитися з позиціонуванням об'єктів.
Звернете увагу на властивість position. Воно задає тип позиціонування - відносний або абсолютний. В даному випадку визначено відносне позиціонування (relative), тобто відлік ведеться від тієї позиції, яку повинен був би займати цей елемент, якби позиціонування не було задане. А абсолютне (absolute) позиціонування означає, що відлік ведеться від верхнього лівого кута вікна броузера (точніше, його робочій області). Ще у цієї властивості може бути значення static, що означає, що елемент не позиціонується індивідуально, і значення fixed (фіксована позиція - елемент позиціонується абсолютно і не прокручується разом з рештою вмісту сторінки), яке, проте, підтримується поки тільки шостою версією Netscape.
З властивістю position тісно пов'язано ще дві властивості - top і left, які задають позицію верхнього лівого кута елементу відповідно по верти калі і горизонталей. Чим більше значення top, тим нижче розташований елі мент, і, відповідно, чим більше значення left, тим елемент правіший. В даному випадку, для того, щоб підвести текст приблизно на висоту одного рядка, нам довелося написати: top: -18px;.
Ну, гаразд, адже ми домовлялися поки що не міняти нічого на сторіночці, тому повернемося до нашого короткого тексту, проте все одно примі ним до нього вищезгадану конструкцію (з вкладеними блоками <DLV>). Між іншим, навіть з коротким текстом це все одно виходить краси вєє, чим раніше. Тільки замінимо значення width на 130 крапок (замість процентного позначення), а то при дуже великому дозволі екрану короткий текст дуже сильно відірветься від підпису.
Абзацний відступ
Далі, в основному тексті розповідей у нас були абзацні відступи, зроблені за допомогою серії нерозривних пропусків ( ), - спосіб не найвитонченіший. За допомогою стильової властивості text-indent можна визначити абзацний відступ в будь-яких одиницях. Правда, доведеться відмовитися від ділення на абзаци за допомогою тега <BR>, оскільки він “не зрозуміє” вказівок зробити відступ. Можна ділити текст на абзаци “офіційним” способом - <Р>, проте, щоб уникнути пропуску рядка, ми скористаємося тегом <DIV> :
<DIV STYLE="text-align: justify; text-indent: 2em;">
Тут ми визначили абзацний відступ, рівний двом символам максимальної ширини в даному шрифті.
Після тексту розповіді все повторюється - та ж горизонтальна лінія, для якої ми вкажемо відступ зверху, знову заголовок, епіграф і текст. Подивимося, що виходить в цілому:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева.</TITLE>
</HEAD>
<BODY STYLE="background-color: #BABAAO; color: rgb(29,29,24);" LINK="#634438" VLINK="#634438" ALINK="Black" >
<H1 STYLE="text-align: center;">Домашняя страница Сергея Сергеева</Н1>
<DIV STYLE="text-align: center;">
<A HREF="#skazka">CKА3KА «Иван-царевич и серый зaяц»</A>
<A HREF="#rasskaz">PАССKА3 «МОЛОТОК»</A>
</DIV>
<BR>
<DIV STYLE="font-size: larger;">
<SPAN STYLE="font-weight: bold;,>Сергей Сергеев</SPAN> — писатель-авангардист, автор 20 рассказов.<BR>
В жизни большой любитель собак и компьютерных игр.<ВR><ВR>
Некоторые его рассказы вы можете прочитать прямо здесь. </DIV>
<HR STYLE="margin-top: 24px; width: 75%;">
<Н2 STYLE="text-align: center;"XA NAME="skazka">ИBAH-ЦAPEBИЧ И СЕРЫЙ ЗАЯЦ</А><ВR>
<SPAN STYLE="font-style: italic; ">CKА3KА</SPAN></H2> <DIV STYLE”"text-align: right;">
<DIV STYLE="text-align: justify; font-size: smaller; width: 130;">
Ну, погоди!..
<DIV STYLE="font-style: italic; text-align: right;">(Из мультфильма)</DIV>
</DIV> </DIV>
<BR>
<DIV STYLE="text-align: justify; text-indent: 2ет;">Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец, и книжек много умных, и тренажерный зал огромный. Однако тоскливо было у него на душе - как встанет утром с постели царской, так и начнет горевать, и горюет до вечера. </DIV>
<DIV STYLE="text-align: justify; text-indent: 2em;"> Долго ли, коротко ли, ...</DIV>
<DIV STYLE="text-align: justify; text-indent: 2em;"> ...И они жили долго и счастливо и умерли в один день.</DIV>
<HR STYLE="margin-top: 24px; width: 75%;">
<Н2 STYLE="text-align: center;"><A NAME="rasskaz">МОЛОТОК</A> <BR>
<SPAN STYLE="font-style: italic; ">paccкaз</SPAN>
</H2> <DIV STYLE="text-align: right;">
<DIV STYLE="text-align: justify; font-size: smaller; width: 130;">
Мы кузнецы, и дух наш молод.
<DIV STYLE="font-style: italic; text-align: right;">(Из песни) </DIV>
</DIV>
</DIV>
<BR>
<DIV STYLE="text-align: justify; text-indent: 2ет;">Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </DIV>
</BODY>
</HTML>
Результат показаний на мал. 4.4. Ви можете відмітити, що він практично не відмітний від веб-сторінки, представленої на мал. 2.8, якщо не рахувати трохи “виправлених” епіграфів і абзацних відступів.
Таким чином, ми переписали сторіночку відповідно до вимог HTML 4.0, а попутно розглянули ще деякі додаткові віз можності, CSS, що надаються.
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © , 2008 |